デジタル画像(ここではJPG・PNG・GIF・BMPなどのビットマップ画像とします)のサイズは、幅×高さの「ピクセル数」と「画像解像度」を合わせて「ドキュメントサイズ」と呼ばれます。
「ピクセル数」はその画像の大きさ(幅×高さ)であり、「画像解像度」は1インチあたりのピクセル密度です。これら2つの数値は、PC上で画像のプロパティで確認出来ます。
制作においては、Web用などディスプレイ上で使用される画像と印刷物とでは、必要となる数値が少し違ってきます。
前者は幅ピクセル数と高さピクセル数のみ必要です。後者は印刷サイズの幅と高さ及び、画像解像度が必要です。
ピクセル(画素)
デジタル画像や文字などをコンピュータで扱う上での最小単位です。ディスプレイ上に映し出される時は四角く、通常は正方形です。画像の大きさは「幅のピクセル数×高さのピクセル数」で表されます。
画像には1ピクセルごとに色情報などがあり、ピクセル数が大きいほど、大きな画像で情報量も多い(ファイルサイズも大きい)と言え、綺麗な大サイズ印刷も可能になるということになります。
このピクセルは、単に既存画像を拡大縮小したからといって増減するものではなく、Adobe Photoshopなどのレタッチソフトで変更しない限り、ピクセル数は変わりません。つまり情報量(ファイルサイズ)は一定です。
また、既存画像のピクセル数をレタッチソフトで増やしたとしても、増加分はあるルールに従って補間された(ごまかされた)にすぎないので、鮮明さに欠けます。また、それにより無駄にファイルサイズだけを大きくすることになります。
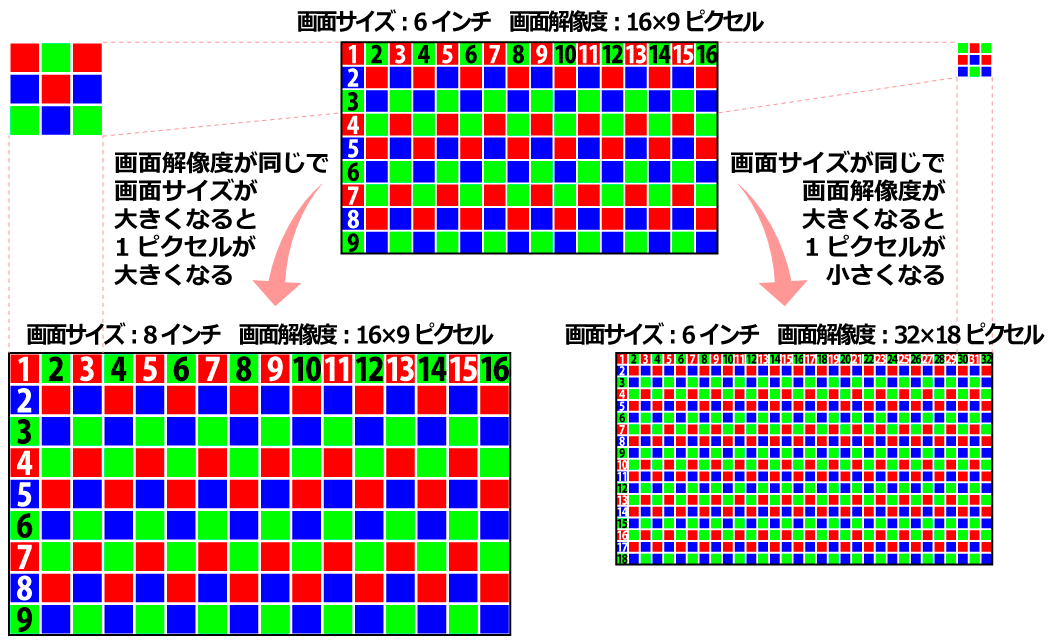
1ピクセルに絶対的な大きさはなく、ディスプレイの画面サイズや画面解像度(後述)で変化します。同じ画面解像度のディスプレイでも画面サイズが大きければ1ピクセルは大きく(粗く)なり(すなわち画像の見た目は大きくなる)、同じ画面サイズでも画面解像度が大きければ1ピクセルは小さく(細かく)なります(画像の見た目は小さくなる)。
1つの正方形を 1 × 1 pixel と仮定して変化を表したのが以下の図です。
画面解像度:16 × 9 pixel
画面解像度:32 × 18 pixel
画面解像度:16 × 9 pixel
ポイント(point)
ピクセルに対して、ポイントは絶対的な大きさです。1ポイントは1/72インチ ≒ 0.35mmとなります。1インチは72ポイントということになります。
主にフォントサイズに用いられる単位です。
解像度
「解像度」には「画像解像度」と「画面解像度」と呼ばれるものがあり、混同しやすいのですが、画像自体の解像度は「画像解像度」と呼ばれ、ディスプレイなどの画面の解像度を「画面解像度」と呼びます。
どちらも単に「解像度」と呼ぶので混同してしまうことがありますが、画像を印刷する場合に関係する数値は「画像解像度」ということです。
画像解像度
画像解像度とは、JPEGやPNGなどのビットマップ画像において、画素(ピクセル)の密度のことです。1インチあたりの画素数で表すことが多く、つまりは、1インチをいくつに分けて、そのそれぞれに情報を持たせているのか…ということです。350ppiとか72ppiというふうに表記されます。
Webサイトなどディスプレイ上で画像を表示する場合の解像度は、そのディスプレイの出力解像度で決まるので、画像解像度には意味がなく意識しなくてもよいのですが、画像を印刷するとなると関係してきます。印刷物に利用する画像の場合には適切な「画像解像度」が必要なのです。
では、どれくらいの画像解像度が必要なのかというと、通常、300~350ppi程度を必要とされることが多いですが、実際に印刷する印刷会社等からどの程度の画像解像度を要求されるかによります。ネット印刷や特に指定の無い場合は300~350ppiあれば十分です。
一般には画像解像度が高いほど1インチあたりの情報量が多いということになり、細やかで綺麗な画像印刷が出来るということになりますが、既存のビットマップ画像の解像度を上げたからといって、そうなるわけではありません。既存画像の解像度を上げても単に「この画像は300ppiという値です」というような定義値が変わるだけで、画像自体に変化があるわけではない(情報量が増えるわけではない)ので、その画像が細やかで綺麗になるわけではないのです。ただ、その解像度で印刷出力した場合などの寸法が変わるだけです。
また、ビットマップ画像を拡大しても、画像のピクセル数(情報量)は変わらないので、解像度は下がり、印刷やディスプレイでの見た目の画像寸法だけが大きくなるので、1つ1つのピクセルが大きく粗くなります。逆に、画像を縮小すると解像度は上がります。



画面解像度
「画像解像度」が1インチあたりのピクセル密度を表すのに対し、コンピュータのディスプレイなどの「画面解像度」と呼ばれるものは、通常、表現される総画素数を幅×高さの画素数で表します。800×600とか1366×768というふうに表記されます。
この“画面解像度”は単に画面に表示される総画素数ですが、画面サイズとこの「幅×高さの画素数」により、1インチあたりの画素密度が決まります。つまり、「ディスプレイの総画素数÷ディスプレイのサイズ(インチ)」がディスプレイから出力される解像度となり、もっと言えば「画像の画素数÷ディスプレイの出力解像度」がそのディスプレイで見る画像の見た目サイズ(インチ)ということになります。
解像度の単位
解像度の単位にはdpi(dots per inch)やppi(pixels per inch)などがあり、前者はプリンタやスキャナなどの入出力機器の1インチ(2.54cm)あたりのドット数、後者はビットマップ画像の1インチあたりのピクセル数を表し、両者は別物であるのですが、多くのディスプレイでは両者の数値は等しい(1ドット = 1ピクセル)ので、画像ファイルの解像度を判断する時、両者の違い(単位)は意識しなくても大丈夫だと思います。要するに1インチをいくつに分けてその一つ一つに色情報などの情報を持たせるか…ということです。
72ppiであれば、1インチ = 72ピクセルということになり、1インチに72個の色情報を持ちます。
解像度とポイントの関係
発売当時に標準とされていたOSの解像度が、Windowsは96dpi、Macは72dpiだったため、Macアプリケーションが主流のグラフィック業界では72dpiを標準としているようです。そのため、「Web用画像は72dpi」というような定説が生まれたわけです。
1インチ = 72ポイントなので、96dpiの場合は96ドット = 72ポイント、つまり、1ドット = 0.75ポイントということになります。72dpiの場合は72ドット = 72ポイントで、1ドット = 1ポイントです。
解像度とラスタ画像拡大の関係
ピクセル数:200 × 200
解像度:72ppi

ピクセル数:200 × 200
解像度:24ppi

ビットマップ画像を拡大しても(幅×高さサイズつまりポイント数が増えても)、画素数(ピクセル数)は変わらない(増えない)ので、結果、解像度が落ちて画質が粗くなります。
例えば解像度72ppiで200×200pixel(200×200point)の画像を300%の600×600pointに拡大しても、ピクセル数は200×200pixelのままなので、1インチあたり72pixelの画像が1インチあたり24pixelになってしまいます。




コメント