 WordPress
WordPress WordPress – Contact Form 7でブラウザを閉じても入力内容を保持するGarlic.jsを使う
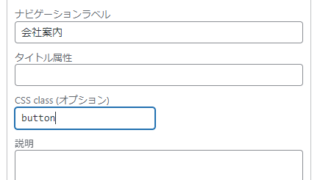
以前ご紹介したGarlic.jsをWordPressのプラグイン「Contact Form 7」で利用する方法です。フォームの <form> タグにカスタムデータ属性(data-persist="garlic")を追加する必要があるわけです...
 WordPress
WordPress  jQuery
jQuery  WordPress
WordPress  WordPress
WordPress  jQuery
jQuery  WordPress
WordPress  jQuery
jQuery  jQuery
jQuery  WordPress
WordPress  jQuery
jQuery