WordPressテーマ【Cocoon】をカスタマイズしたWebサイトのモバイルメニューのサブメニューを、アコーディオン(折りたたみ式)にして欲しいという案件がありました。そのためには、サブメニューの親要素(サブメニューを持つ親メニュー)のリンクを無効化し、サブメニューを開くためのボタンとする必要もあります。
方法は至って簡単で、jQueryと少しのCSSを使うだけです。
当該案件はWordPressテーマ【Cocoon】をカスタマイズしたサイトのモバイルスライドインメニューにおいてでしたが、テーマに関わらず有効な方法だと思います。
親メニュー項目にクラスを付ける
まず、準備段階として、サブメニューを持つ親要素を作り、任意のクラスを付けます。
例えば以下のようなメニューがあるとします。

このメニューの「会社概要」をサブメニューに入れ、その親に「会社案内」という項目を作ります。

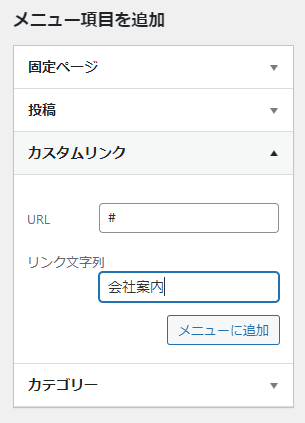
カスタムリンクでとりあえず適当なURLを入れて「会社案内」を作ります。

作ったカスタムリンクを親メニューに置き、「会社概要」含めてそのサブメニューにします。

カスタムリンク「会社案内」のURLを削除(空欄)し、「CSS class (オプション)」に button を追加します。
もし「CSS class (オプション)」の入力箇所が見当たらない場合は、管理画面上部の表示オプションを確認してください。

以下は上記で作った単純なメニューのソースコードです(WordPressテーマ【Cocoon】のモバイルスライドインメニューのコードから今回不要なClassを削除しています)。「会社案内」にbuttonクラスが追加されています。
また、「会社概要」ページを開いた状態でのソースですので、「会社案内」項目に current-menu-ancestor 、「会社概要」項目に current-menu-item が付加されています。
<div id="navi-menu-content" class="navi-menu-content menu-content"> <label class="navi-menu-close-button menu-close-button" for="navi-menu-input"><span class="fas fa-times" aria-hidden="true"></span></label> <ul class="menu-drawer"> <li class="menu-item"><a href="https://example.com/">ホーム</a></li> <li class="button menu-item current-menu-ancestor"><a>会社案内</a> <ul class="sub-menu"> <li class="menu-item current-menu-item"><a href="https://example.com/company" aria-current="page">会社概要</a></li> <li class="menu-item"><a href="https://example.com/company/greeting"ごあいさつ</a></li> <li class="menu-item"><a href="https://example.com/blog">ブログ</a></li> </ul> </li> <li class="menu-item"><a href="https://example.com/contact">お問い合わせ</a></li> </ul> </div>
会社案内のところがサブメニューを持つメニューになります。
jQuery の slideToggle と toggleClass を使って開閉式に
- slideToggle([speed], [callback])
- 各要素の高さを操作して、slideDown/slideUpの動作を交互に行います。
- toggleClass(class)
- 指定したCSSクラスが要素に無ければ追加し、あれば削除します。
$('.navi-menu-content li.button').click(function(e) {
$(this).children('ul.sub-menu').slideToggle(300, "linear");
$(this).children('ul.sub-menu').toggleClass("active");
e.stopPropagation();
});
toggleClass で追加・削除する activeクラスは、メニューの初期状態でサブメニューを非表示にしておくためです。
CSSでメニューのデフォルト状態とページ遷移後の表示を決める
メニューの初期状態をサブメニュー非表示とし、また、リンクをクリックしてページ遷移後、メニューにおける現在ページ項目と同じ親メニュー項目に属するサブメニューを開いたままにしたかったので、CSSに追記します。
.navi-menu-content .button:not(.current-menu-item):not(.current-menu-ancestor) > .sub-menu:not(.active) {
display: none;
}
デモ
See the Pen
モバイルメニューのためのサブメニュー折りたたみ by J. (@umvjcqzk)
on CodePen.
以上、ご参考になれば幸いです。
ありがとうございます。



コメント