前回、JPGやPNGなどの従来画像をWebPに変換してリネームする方法を記事にしました。
本記事はWebPの実際の活用で、WebPに対応していないブラウザを考慮して出し分けたり、記事の画像関連の記述変更が煩わしい場合に.htaccessの記述で従来画像とWebPを出し分ける方法をまとめます。
また、CSSの記述はmodernizr.jsを使用して出し分けます。
pictureタグでWebPと従来画像を出しわける
WebP非対応ブラウザへの対応のみなら、pictureタグが簡単です。WebPに対応したブラウザの場合はWebPを表示させ、WebP非対応ブラウザではJPGやPNGなどの従来画像を表示します。
ただし、WebPファイルが無い場合に従来画像を表示させることは出来ないようです。あくまでブラウザ対応のみです。また、記事の記述の変更が必要ですので、大量の変更がある場合は不向きかもしれません。
<picture> <source srcset="./images/img.jpg.webp" type="image/webp"> <img src="./images/img.jpg"> </picture>
<picture>タグの中に<source>タグと<img>タグを記述します。
<source>タグにWebP画像のパスとtype属性を記述し、<img>タグにはWebP非対応の場合の代替画像(JPGなど)のパスを入れます。
- <source>タグのtype属性を必ず記述します。
- <picture>タグ内では、上から順番に要素の表示可否を判断しますので、<source>タグを<img>タグより上に記述します。
.htaccessでWebPと従来画像を対応ブラウザとWebP有無で出し分ける
WebP対応ブラウザであればリクエストヘッダーのAcceptにimage/webpを含んでいることを利用して出し分けます。
WebサーバーがApacheサーバーであれば .htaccess が使えますので、FileZillaなどのFTPツールで、画像ファイルと同じディレクトリか、より上層のディレクトリの .htaccess をダウンロードするなどして、下記を追記してアップロードします。.htaccess が無い場合は新たに作って置きます。WordPressであれば、WordPressインストールディレクトリと同じ階層の .htaccess に追記するのが良いと思います。
なお、.htaccess の記述は最後に必ず1行以上の改行を入れます。
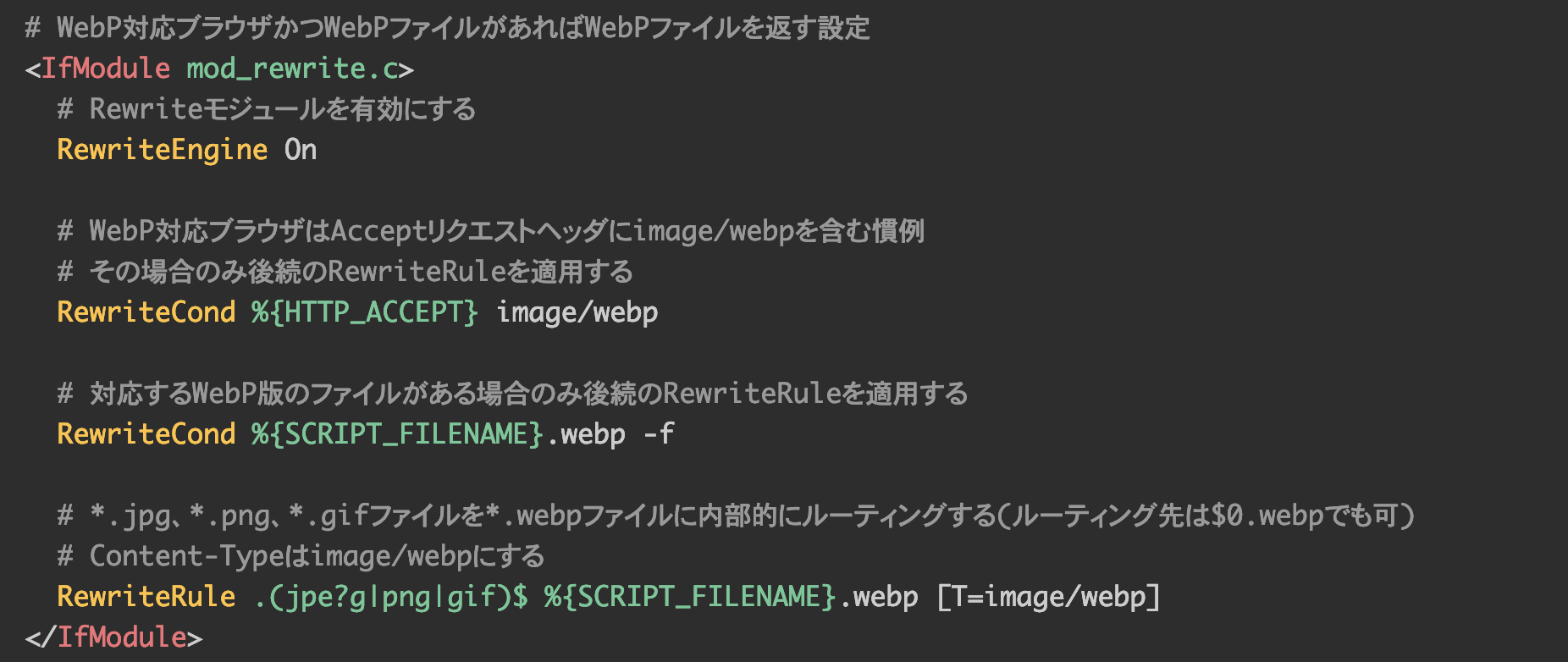
### WebP対応ブラウザかつWebPファイルがあればWebPファイルを返す ###
# Rewriteモジュールを有効化(On)
RewriteEngine On
# WebP対応ブラウザはリクエストヘッダーのAcceptにimage/webpを含むので、
# その場合のみ後続のRewriteRuleを適用する
RewriteCond %{HTTP_ACCEPT} image/webp
# 対応するWebPファイル(元ファイルの拡張子含めたファイル名に.webpが付加されたもの)が
# ある場合のみ後続のRewriteRuleを適用する
RewriteCond %{SCRIPT_FILENAME}.webp -f
# *.jpg *.png *.gifファイルを*.webpファイル(元ファイル名.webp)に書き換え、
# Content-Typeはimage/webpにする
RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
# 拡張子.webpファイルへの直接アクセスにはContent-Typeとしてimage/webpを返す
AddType image/webp .webp
# WebPファイルがあるかもしれない画像へのリクエストは全てVary: Acceptレスポンスヘッダを返す(CDN対策)
# Headerディレクティブ単独ではできないのでSetEnvIfディレクティブとの組み合わせで実現する
SetEnvIf Request_URI "\.(jpe?g|png|gif)$" _image_request
Header append Vary Accept env=_image_request
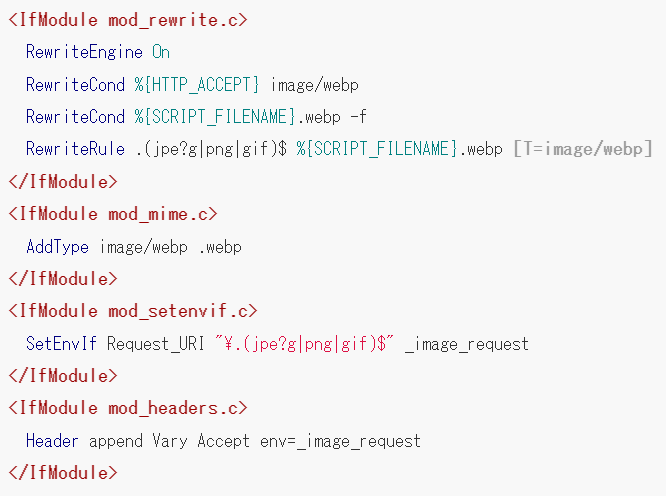
上記は<IfModule>ディレクティブを省略しています。省略しない場合は下記のようになります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{SCRIPT_FILENAME}.webp -f
RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
<IfModule mod_setenvif.c>
SetEnvIf Request_URI "\.(jpe?g|png|gif)$" _image_request
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=_image_request
</IfModule>
以下の記事を参考にさせていただきました。

.htaccessで出し分ければ、WordPressのインストールディレクトリ配下でなくても出し分けることが出来ます。例えば、ルートディレクトリ直下にWordPressディレクトリがあっても、同じ階層のルートディレクトリ直下に画像フォルダを置いて出し分けることが出来ます。
ルートディレクトリ直下にメディアのアップロード先を置く方法は下記ページをご参考下さい。

CSSの記述はmodernizr.jsでWebPと従来画像をブラウザにより出し分ける
modernizr.jsは、ブラウザの機能サポートを判定してその結果によりHTMLタグにクラスを付与するJavaScriptライブラリです。
例えばWebPをサポートしているブラウザでは webp というクラスを付加します。逆にWebPをサポートしていないブラウザでは no-webp を付加します。これを利用してCSSでも出し分けることが出来ます。
<html lang="ja" class=" webp webp-alpha webp-animation webp-lossless">
-
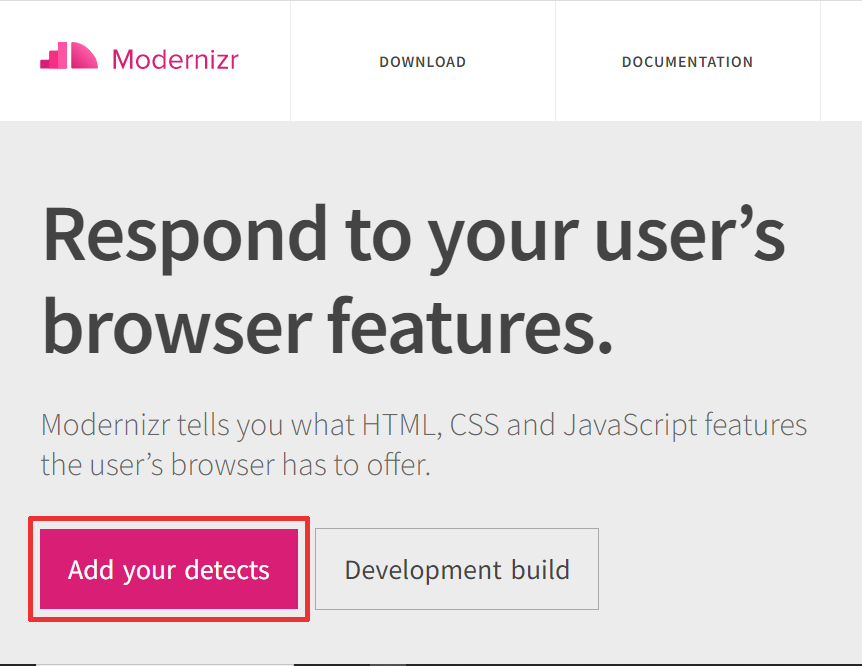
modernizr.js はmodernizr.comでダウンロード出来ます。
Add your detects をクリックします。 -
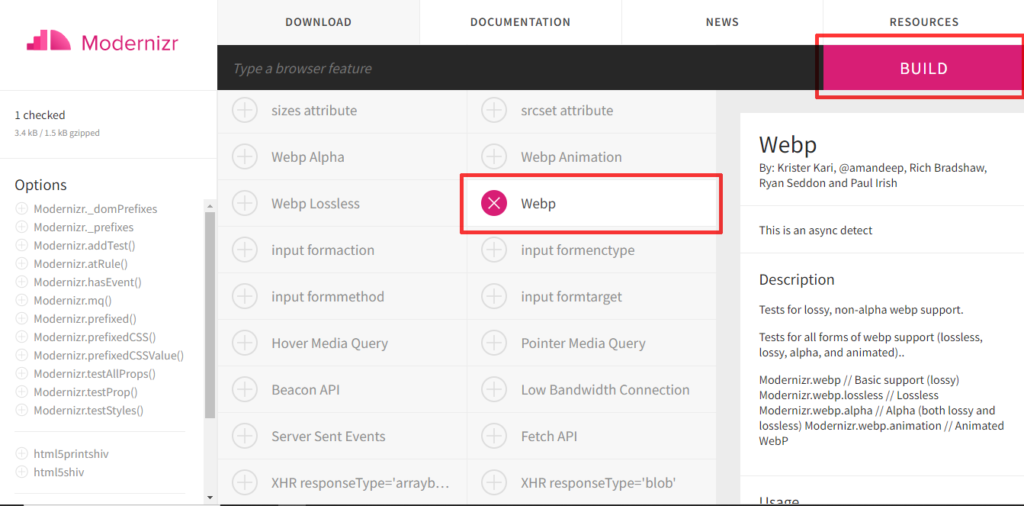
必要な機能を選択してファイルを作ることができます。
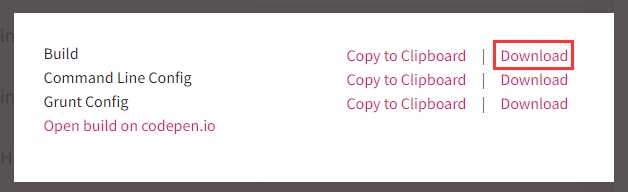
ここではWebPのみで良いので、webpを選択して BUILD をクリックします。 -
Build の Download をクリックしますとmodernizr-custom.jsがダウンロードされます。
-
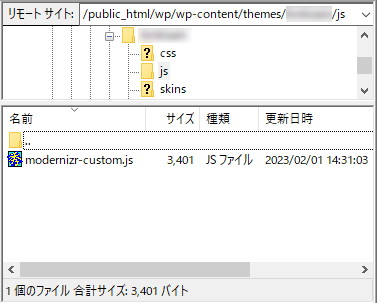
任意のディレクトリにダウンロードしたmodernizr-custom.jsを置きます。
WordPressの場合は子テーマディレクトリの中が良いと思います。 -
ウェブサイトのフッターでmodernizr-custom.jsを読み込みます。
WordPressでテーマがCocoonであれば、tmp-user > footer-insert.php に記述するのが良いと思います。HTML<script src='https://example.com/wp/wp-content/themes/child-theme/js/modernizr-custom.js'></script>
-
modernizr-custom.jsにより、HTMLタグのクラスに、WebP対応ブラウザでは webp が、WebP非対応ブラウザでは no-webp が付加されますので、CSSで出し分けます。
CSS/*WebP対応ブラウザの場合*/ .webp .header { background-image: url(img/header-image.jpg.webp); } /*WebP非対応ブラウザの場合*/ .no-webp .header { background-image: url(img/header-image.jpg); }
以上、ご参考になれば幸いです。ありがとうございます。








コメント
[…] を使用する。https://blog.ekaki-j.com/webp-conversion-2CSS記述例: […]