いまさらですが、いくつかのWebサイトのJPGやPNGの画像フォーマットをWebPに変換しました。
きっかけは、Google デベロッパーの PageSpeed Insights の分析結果による「改善できる項目」のトップに「次世代フォーマットでの画像の配信」が挙げられたからです。これは改善せずにいられません。
WebPへの変換方法は様々あるようですが、私が実践したのは2つの方法で、1つはWordPressのプラグイン「Converter for Media」を使う方法で、もう1つはプラグインを使わない方法です。
それぞれ、メリット・デメリットがありますが、私は後者をメインにしています。
プラグイン「Converter for Media」でWebPに変換
WordPressのプラグイン Converter for Media を使えば、新たにWebP画像を作らなくても、自動的にJPGやPNGをWebPに変換してくれます。
プラグインを使うメリットは、何と言っても簡単で手っ取り早いことです。デメリットは、当然ながらWordPressで作成されたサイトである必要があることと、そのためWordPressインストールディレクトリ配下の画像にのみ有効だということです。
「Converter for Media」をインストールして設定します
-
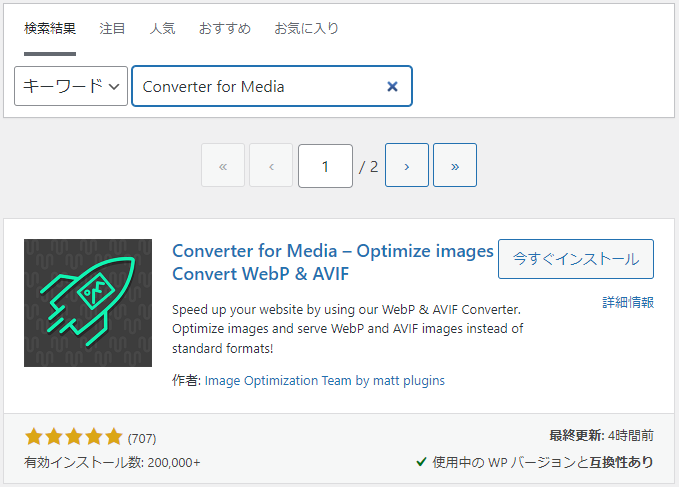
WordPress管理画面の「プラグインを追加」画面で Converter for Media で検索してインストールします。
-
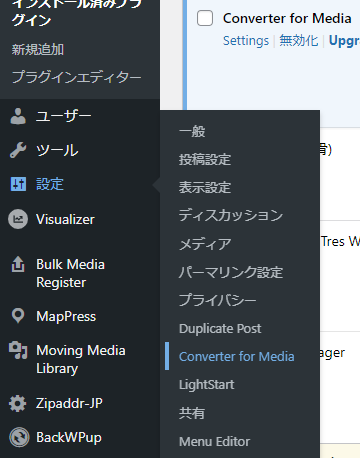
有効化すると「設定」メニューに「Converter for Media」が現れますので、クリックして設定画面を開きます。
-
出力フォーマットは WebP にチェックを入れ、ディレクトリは themes と uploads にチェックを入れます。その他はデフォルトのままです。
-
[Start Bulk Optimization]をクリックすると一括で最適化されます。
WebPに変換されているか確認します
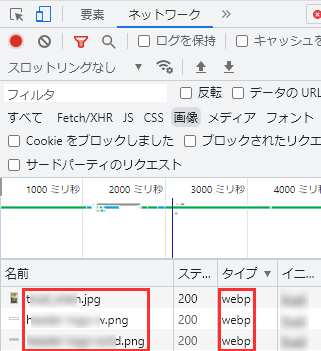
[F12]キーでブラウザのデベロッパーツールを開き、「ネットワーク」を確認します。
JPGやPNGなどの画像の「タイプ」がwebpとなっていればOKです。
なお、元画像のほうが軽量の場合は変換は行われないようです。
Googleの画像圧縮ツール「Squoosh」「Squoosh CLI」でWebPに変換
「Squoosh」を使ってWebPに変換する
「Squoosh」はGoogleが提供する無料の画像圧縮ツールです。
ウェブアプリなのでインストールの必要がなく、ブラウザ上で完結します。豊富なフォーマットに対応し、詳細な設定も行える素晴らしい画像圧縮ツールです。
-
https://squoosh.app/にアクセスし、任意の画像をドラッグ&ドロップかペーストします。
-
プレビュー画面になり、初期画面では左側がオリジナル画像、右側が圧縮後の出力画像になります(スマホの場合は上下に表示)。左右(上下)とも出力設定にしたり、相互に設定をコピーしたりできます。
出力する圧縮フォーマットを選び、プレビュー確認しながら操作できます。必要に応じてサイズや色数・品質などを、圧縮率やファイルサイズを確認しながら設定し、[Download]ボタンをクリックしてダウンロードします。
「Squoosh」は高機能で使いやすいので、少量の画像圧縮なら十分です。
しかし、1ファイルずつの操作になるので、大量の画像を圧縮する場合は、「Squoosh」をコマンドラインで行う「Squoosh CLI」を使います。
「Squoosh CLI」を使ってWebPに変換する
「Squoosh CLI」を使うには Node.js が必要で、一括変換でワイルドカード(*)を使うためには Git bash が必要です。
Node.jsのインストール
-
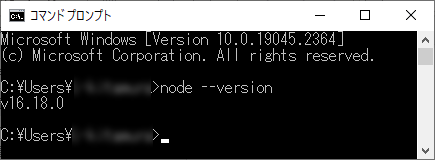
まず、PCにNode.jsがインストール済みであるか確認します。
コマンドプロンプトやWindows PowerShellで node –version と入力して、バージョンが返ってくればインストールされています。CMDnode --version
- コマンドプロンプトの開き方
- タスクバーの検索枠に cmd と入力して実行します。または、
- 「スタート」ボタン→「Windows システム ツール」→「コマンド プロンプト」
- Windows PowerShellの開き方
- タスクバーの検索枠に Powershell と入力して実行します。または、
- 「スタート」ボタン→「Windows PowerShell」→「Windows PowerShell」
-
上記でバージョンが表示されず、「’node’は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。」と返ってきた場合はインストールされていないのでインストールします。
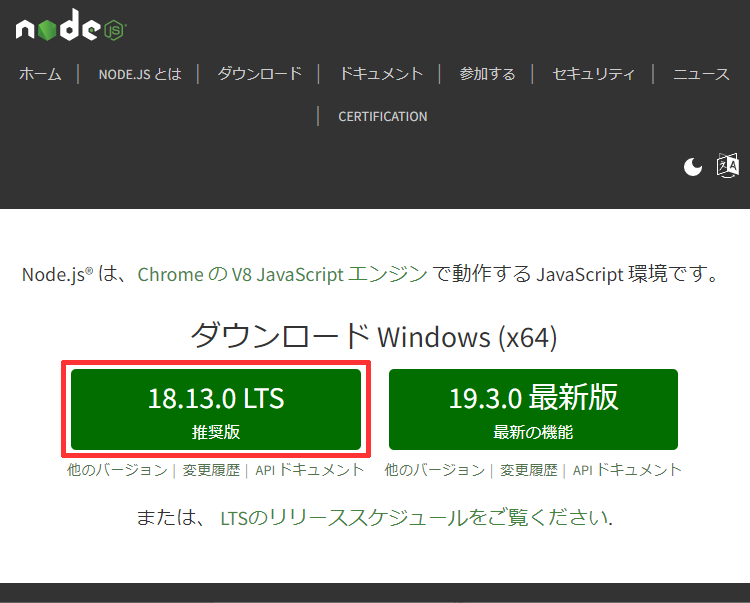
Node.js公式サイトからインストーラーをダウンロードします。
LTS(推奨版)をダウンロードするほうが良いでしょう。 -
ダウンロードしたインストーラーを実行し、インストールを開始します。
[Next]で進み、次の画面で I accept the terms in the License Agreement にチェックして[Next]、任意でインストールパスを変更すること以外は、デフォルトのままで[Next][Install]で進めます。インストールが完了したら[Finish]で終えます。 -
インストール後、再度、前述同様にコマンドで確認します。
CMDnode --version
バージョンが返ってきたらOKです。
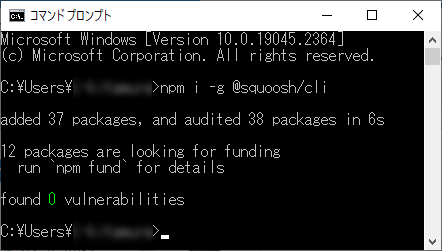
Squoosh CLIのインストール
Squoosh CLIを使ってみます
squoosh-cli --webp auto -d ./ ./22996308_m.jpg #22996308_m.jpgを22996308_m.webpに変換
squoosh-cliコマンドの基本型は
squoosh-cli [オプション] <ファイル名>
となっており、–webp は出力フォーマット、auto は圧縮率などのオプション、-d は出力先ディレクトリの指定、前の ./ は出力先(同フォルダ)、後の ./ は変換元ディレクトリ、続いて 22996308_m.jpg が変換元画像ファイルです。
autoのところは、個別に quality などを設定することも可能ですが、過度な劣化を防ぐためにも、auto で良いと思います。
squoosh-cli --webp '{"quality":75}' -d ./ ./22996308_m.jpg #qualityを75に設定
ウェブ版Squooshで設定可能なことは設定できるようです。
squoosh-cli --webp '{"quality":75,"target_size":0,"target_PSNR":0,"method":4,"sns_strength":50,"filter_strength":60,"filter_sharpness":0,"filter_type":1,"partitions":0,"segments":4,"pass":1,"show_compressed":0,"preprocessing":0,"autofilter":0,"partition_limit":0,"alpha_compression":1,"alpha_filtering":1,"alpha_quality":100,"lossless":0,"exact":0,"image_hint":0,"emulate_jpeg_size":0,"thread_level":0,"low_memory":0,"near_lossless":100,"use_delta_palette":0,"use_sharp_yuv":0}' -d ./ ./22996308_m.jpg #全設定項目
ちなみにディレクトリの変更はcdコマンドを使用します。画像の cd downloads の部分です。
cdコマンドについては、cd /? か help cd で確認できます。
cd /? help cd
squoosh-cli -h
Node.jsとsquoosh CLIのインストールで個々のファイルのWebPへの変換は可能ですが、一括変換はできません。一括変換を行うにはワイルドカード(*)を使う必要があるので、それを可能にする Git bash(コマンドラインツール)を使うために Git をインストールします。
Gitのインストール
-
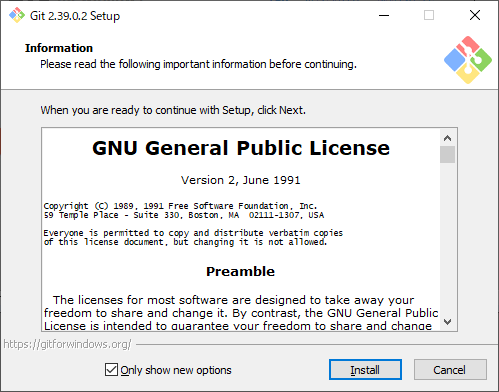
git for windows からインストーラーをダウンロードします。
-
インストーラーを実行して、任意でインストールパスを変更する以外は、すべてデフォルトのままで進んでインストールを完了します。
Git Bashを使って画像を一括変換します
GitをインストールすることでGit Bashが使えるようになり、コマンドラインでワイルドカード(*)を使うことが可能になります。
-
Git Bashを開きます。
-
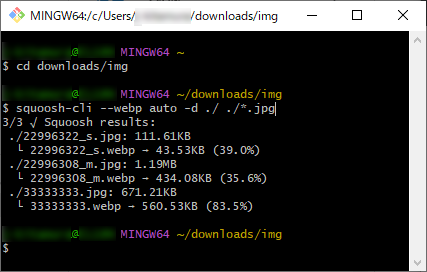
CMD
squoosh-cli --webp auto -d ./ ./*.jpg #JPG画像をすべて変換 squoosh-cli --webp auto -d ./ ./*.png #PNG画像をすべて変換
ワイルドカードを使って画像を一括変換しますと、同じファイル名の拡張子違いが同ディレクトリに混在した場合に、同ファイル名のWebPが出来てしまいます(例えば、JPGとPNGが混在した場合、img.jpgもimg.pngもimg.webpになってしまいます)。
そのため、まず、元画像のフォーマットごとにフォルダ分けしておいて変換するなどの工夫(JPG画像はJPGフォルダに、PNGはPNGフォルダに、BMPはBMPフォルダに…という具合)や、後述するリネームをフォーマットごとに行うなどが必要です。また、Webで実用するには、ファイル名が重複しないように変更する必要があります。
「PowerRename」でファイル名を一括変更
一括変換したWebP画像のファイル名が重複しないように、元画像の拡張子をファイル名に含めます。予め元画像フォーマットごとにフォルダ分けしておいた画像ファイルを、例えば、JPGならimg.jpg.webpに、PNGならimg.png.webpという具合にリネームします。そうすることにより、WebP画像の変換前の画像フォーマットも分かります。
ここでは、「PowerRename」を使用してリネームします。
-
「PowerRename」を使うには「PowerToys」のインストールが必要です。Microsoftが提供するWindowsのユーティリティセット「PowerToys」をインストールします。
「GitHub」や「Microsoft Store」など、任意のインストール方法を選び、インストールダイアログに従ってインストールします。 -
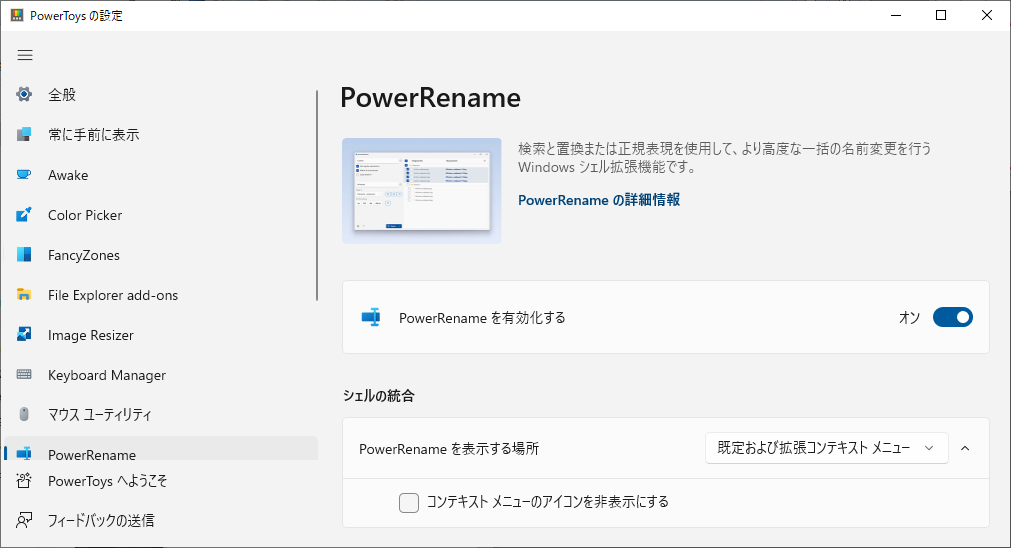
「PowerToys」を開いて「PowerRename」が有効化されていることを確認して閉じます。
-
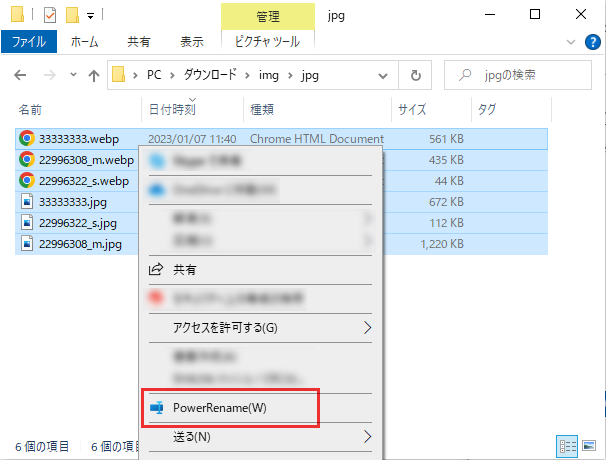
リネームするファイル(この場合はJPGからWebPに変換した画像)を選択して右クリックメニューから[PowerRename]をクリックして開きます。
-
左上の「検索対象」入力欄に置換前の文字列、「置換の候補」入力欄に置換後の文字列を入れます。
今回は拡張子が .webp のファイル名に .jpg を 付加しますので、.webp を .jpg.webp に置換します。「適用の対象」は「Filename + extension」にします。
画面右側でオリジナルと変更後の名前を確認して[適用]をクリックして置換します。
完全に従来画像をWebPに切り替える場合は、画像ディレクトリにWebP画像をアップロードして、記事の画像関連の記述を変更(WordPress なら Search Regex などのプラグインで可能)すれば完了となりますが、WebPに対応していないブラウザを考慮したり、記事の変更が煩わしい場合は、.htaccessの記述で従来画像とWebPを出し分けることができます。
従来画像とWebPの出し分けについては下記ページをご参考下さい。

以上、ご参考になれば幸いです。ありがとうございます。


























コメント