白いパレットの上では思い通りの色だったのに、いざ塗ってみると「あれ?」っていう時はありませんか?
明るすぎたり暗すぎたり、違う色に見えたり、強すぎたり、逆に周りの色に埋もれてしまったり、見えにくかったり、時には目がチカチカしてしまったり…。
色は、背景の色や周囲の色で見え方が変わります。
常に周囲の色との調和を考えながら、色を作ることが大切です。
明度の対比と同化
明度対比

色は、それ単体で成立するものではなく、隣接する他の色や直前に見た色の影響で見え方が変わってきます。
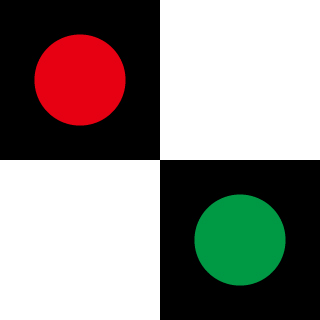
図の小さい三角形は上下それぞれ、同じグレーと同じ緑ですが、いずれも黒を背景にしたほうが明るく見え、白い背景のほうが暗く見えます。
このように、同じ色でも、背景が明るい場合には暗く、背景が暗い場合には明るく見えます(明度対比)。
縁辺対比

図の上部では、隣り合う色の影響を受けて、境界部分が一方はより暗く、一方はより明るく見えます(縁辺対比)。
下部のように境界部分に白や黒を入れることで対比が緩和されます。
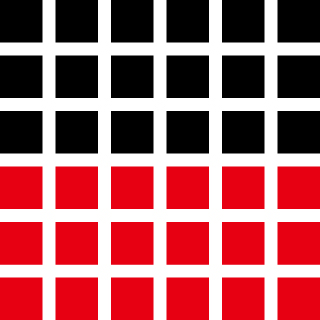
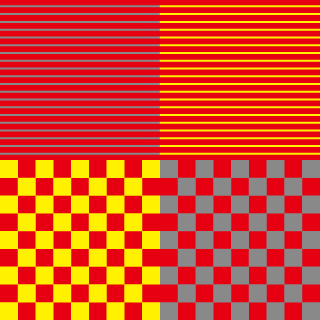
ハーマングリッド現象

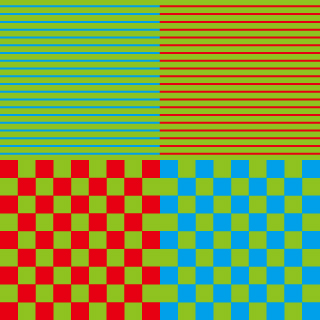
図の格子模様では、白いラインが交差するところに、ぼんやりと別の色が見えます。
黒い四角形のほうではグレーの影が、赤い四角形のほうでは赤い影がぼんやりと浮かんでいると思います。
これは、明度対比や縁辺対比の一種で、縦横に隣り合わせる四角形同士の距離と比べて、交差部分では対角線の距離が少し大きいために対比効果が低くなり、隣り合わせる色の影響を受けるからです(ハーマングリッド現象)。
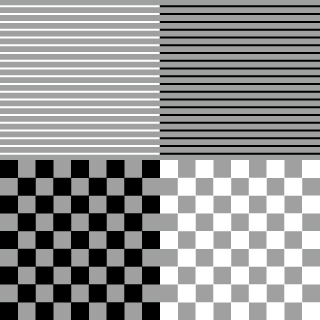
同化現象

図のグレーはどこも同じ色ですが、白いストライプと白いチェックのほうは白の影響を受けて明るく感じられ、黒いストライプと黒いチェックのほうは黒の影響を受けて暗く見えます。
このように、図柄が細かい場合や細いストライプなどの場合、また、明度・彩度・色相の差が少ない場合に、対比とは逆に、隣接する色に近づいて見えます(同化現象)。
色相の対比と同化
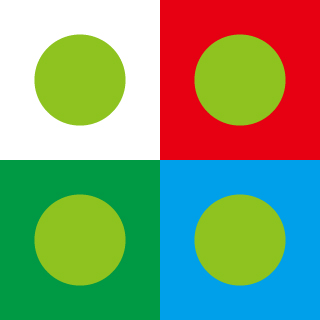
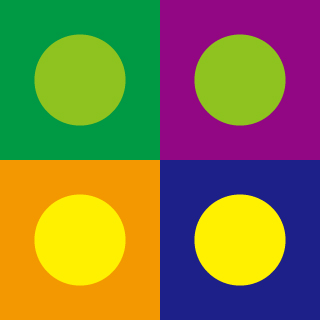
色相対比と心理補色

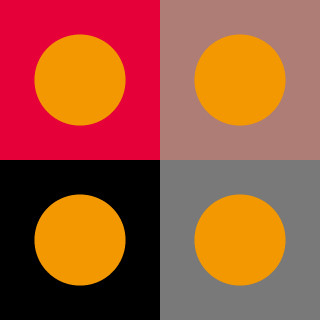
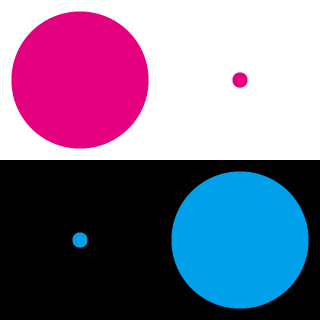
図の4つの同じ黄緑の円を見比べてみます。
背景が白の場合を本来の色とすると、背景に赤を置いた場合は少し青緑がかって見え、背景にシアンや緑を置いた場合は赤みを帯びて見えます。
これは、前景の黄緑が、背景色の補色の残像(心理補色)の影響を受けて見えるためです。
このように、隣接する色によって同じ色相でも微妙に違って見えます(色相対比)。
色陰現象

図の円は、上の色相対比で背景色に使った赤と緑です。
赤を20~30秒間ほど、じーっと見た後に白いところに目を移すと、青緑の残像が見えます。緑の場合は、赤い残像が見えます。
これを色陰現象といいます。
人間の目は、同じ色をずっと見ていると疲労したり不快になるので、それを緩和するためにその色への感度を下げ、反対色への感度を上げます。
その結果見えるのが補色の残像で、それを心理補色と言います。
縁辺対比

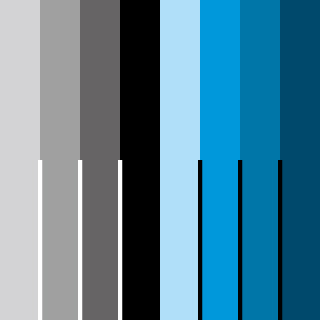
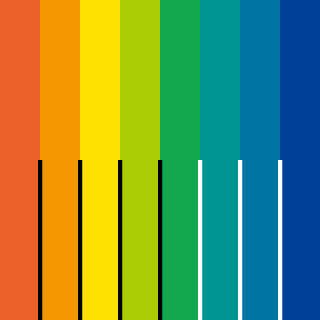
図は、明度と彩度を一定に保ったビビッドトーンの各色相です。
色相においても、隣り合う色の影響を受けて、縁辺対比は起こります。
また、境界部分に白や黒を入れることで対比が緩和されます。
同化現象

図の黄緑はどこも同じ色ですが、シアンのストライプとシアンのチェックのほうはシアンの影響を受けて青みがかって見え、赤いストライプと赤いチェックのほうは赤の影響を受けて赤みがかって見えます。
同化現象は隣接する色の色相においても起こります。
彩度の対比と同化
彩度対比と明度対比

図の円い橙はすべて同じ色ですが、彩度の高い鮮やかな色を背景に置いた場合はくすんだ鈍い調子に見え、背景色の彩度を下げることにより橙は鮮やかに見え、背景が無彩色の黒の場合が最も鮮やかに見えます(彩度対比)。
しかし、背景を同じ無彩色の白にした場合に、黒と同様の鮮やかさで見えるかというとそうではなく、明度対比が大きく影響していることが分かります。
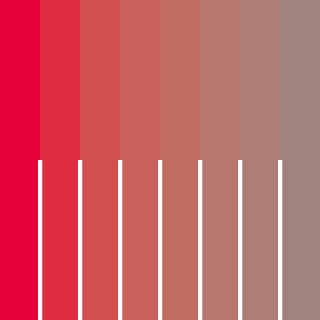
縁辺対比

図は、明度と色相を一定に保った彩度の変化です。彩度においても、隣り合う色の影響を受けて、縁辺対比は起こります。
また、境界部分に白や黒を入れることで対比が緩和されます。
同化現象

図の赤はどれも同じ赤色ですが、彩度の高い黄のストライプ及びチェックとの組み合わせでは、高彩度色の影響を受けて鮮やかに見え、無彩色のグレーのストライプ及びチェックとの組み合わせでは、低彩度色の影響を受けてくすんで見えます。
同化現象は隣接する色の彩度においても起こります。
補色対比

図の上2つの黄緑は同じ色ですが、類似色の緑を背景色にした場合より、補色の紫を背景色にしたほうがより鮮やかに引き立って見えます。
下の黄も同様で、類似色の橙を背景に置いた場合より、補色の青紫を背景に置いたほうがより鮮明に見えます。
このように隣接する色が補色関係にある場合は、より鮮やかさが強調されます(補色対比)。
これは、背景色の補色が前景色であるために、心理補色残像により強調されるのだと言えます。
ハレーションとセパレーション

しかし、図のように彩度が高く明度差のない組み合わせでは、色相対比のみが強調され過ぎて境界部がぎらつき、文字なら読みづらくなったり、目がチカチカして不快に感じたりします(ハレーション)。
2色間に明度差をつけたり、境界部に白や黒などの無彩色を挟んだりすると(セパレーション)、この状態を抑えることが出来ます。
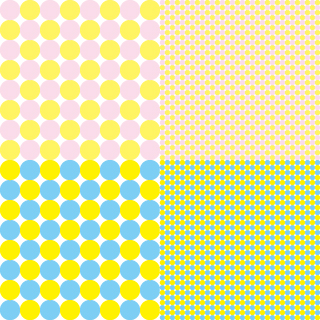
視覚混合

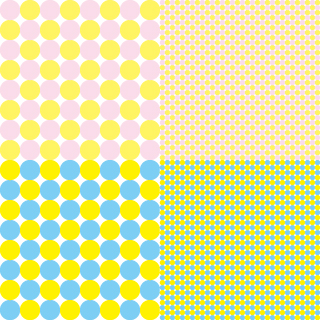
図の左側では、上部の薄いピンクと薄い黄、下部のシアンと黄ははっきりと別々に見えますが、これらを縮小して右側のようにすると、薄いピンクと薄い黄は混ざり合って薄いオレンジ色のように見え、同様にシアンと黄は混ざり合って黄緑に見えます。
このように、大きな図柄や近くで見た場合では別々に見える複数の色が、細かくしたり遠くから見ることで混ざり合って見えることを視覚混合と呼びます。
点描などはこの視覚混合を使った技法だと言えますし、テレビなどのモニターも視覚混合を利用しています。広い意味では、すべての混色は視覚混合であると言えます。
面積対比

同じ色でも、その大きさによって見え方が変わってきます。
面積が大きい場合はより明るく鮮やかに見え、面積が小さいと暗くくすんだように見えます(面積対比)。




コメント