色の三属性の明度と彩度をあわせた考え方を“トーン”と呼びます。トーンは、明・暗、強・弱、濃・淡、浅・深の違いを表したもので、同じ色相でも、これらの違いが様々にあります。
最も明るくて最も彩度の低い色が白(W)、最も暗くて最も彩度の低い色が黒(Bk)です。
無彩色では、その間にライトグレイ(ltGy)、ミディアムグレイ(mGy)、ダークグレイ(dkGy)がありますが、純色にこれらを混色していくと、様々なトーンになります。
ちなみに、PCCS(日本色研配色体系:Practical Color Co-ordinate System)ではこれらの違いを、12種類の鮮やかさが同じグループに分けていますので、ご参考ください。
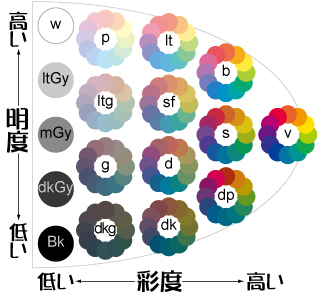
トーンマップ
各トーンをクリックすると移動します。
高い↑明度↓低い
w
ltGy
mGy
dkGy
Bk
低い←彩度→高い
ビビッドトーン(v)
v
- 鮮やか
- 冴えた、強烈、生き生き、派手
- (原色、純色、最も彩度が高い)
#D40045
#EE0026
#FD1A1C
#FE4118
#FF590B
#FF7F00
#FFCC00
#FFE600
#CCE700
#99CF15
#66B82B
#33A23D
#008F62
#008678
#007A87
#055D87
#093F86
#0F218B
#1D1A88
#281285
#340C81
#56007D
#770071
#AF0065
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ブライトトーン(b)
b
- 明るい
- 健康的、陽気、華やか
- (彩度が高く澄んだ明るい色、純色に少量の白を混色した色)
#F9344C
#FC4E32
#FF9914
#FFF231
#99D02B
#33A65E
#1AA18E
#1D86AE
#386CB0
#6964AD
#A45AAA
#DF4C94
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ストロングトーン(s)
s
- 強い
- くどい、動的、情熱的
- (純色に少量の白と黒を混色した色)
#CA1028
#CC4613
#D9760F
#CCB914
#8CA113
#27853F
#297364
#205B85
#233B8B
#3D1C83
#5E2883
#990F4F
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ディープトーン(dp)
dp
- 深い
- 濃い、充実、伝統的、和風
- (純色に少量の黒を混色した色)
#9E002C
#A41200
#A34A02
#A38204
#518517
#2F6F41
#025965
#04436D
#073E73
#232166
#531460
#740050
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ライトトーン(lt)
lt
- 浅い
- 爽やか、澄んだ、子供っぽい、楽しい
- (純色に白を混色した色)
#FA7482
#FB8072
#FDB46C
#FFF27B
#B3DE69
#7FC97E
#66C2AE
#67B2CA
#679FCA
#807DBA
#B172B6
#E170A4
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ソフトトーン(sf)
sf
- やわらかい
- 穏やか、やさしい、ぼんやり
- (純色に白と少量の黒を混色した色)
#C95F6A
#D77856
#D89048
#CCBA48
#B3B140
#66AC78
#4E9B86
#4F8B97
#516690
#5D5791
#8C5588
#B15076
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ダルトーン(d)
d
- 鈍い
- くすんだ、穏やか、自然、中間色調
- (純色に白と黒を混色した色)
#994152
#B24443
#B25938
#997F42
#747E47
#5A804B
#2A6B68
#1E6282
#214274
#3A367B
#5E3179
#802A68
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ダークトーン(dk)
dk
- 暗い
- 渋い、大人、丈夫、円熟
- (純色に黒を混色した色)
#632A31
#743526
#6C4919
#695B18
#56561A
#345934
#1D4B44
#0E4251
#16344F
#312C4B
#4A304B
#633142
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ペールトーン(p)
p
- 薄い
- 淡い、軽い、弱い、若々しい、ロマンテッィク、女性的
- (純色に多量の白を混色した色)
#FBB4C4
#FDCDB7
#FEE6AA
#FFFFB3
#E6F5B0
#CCEBC5
#B3E2D8
#B3D7DD
#B3CDE3
#B2B6D8
#CAB2D6
#E3ADD5
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ライトグレイッシュトーン(ltg)
ltg
- 明るい灰みの
- 落ち着いた、おとなしい、渋い
- (純色に多量の白と少量の黒を混色した色)
#D7A4B6
#D8AFA7
#D9BA97
#D9C69B
#AAC09B
#9EBCA3
#91B8AC
#91AFBB
#91A4B6
#9191AD
#A997B0
#C09EB3
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
グレイッシュトーン(g)
g
- 灰色がかった
- 濁った、地味、渋い、落ち着いた
- (純色に多量の白と黒を混色した色)
#7D4F5B
#7D5F61
#7D6764
#7D6F59
#636E5B
#486C5C
#385B63
#384E5D
#384158
#3F2F50
#493753
#5A3A54
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。
ダークグレイッシュトーン
dkg
- 暗い灰みの
- 重い、固い、男性的、陰気
- (純色に多量の黒を混色した色)
#3A2C2E
#3A2C2A
#463B34
#46402C
#3E3F31
#24342D
#253532
#283539
#222831
#282430
#2E2A31
#3A2D31
- ※
- カラーをクリックするとRGBの16進数値をクリップボードにコピーできます。




コメント
いつも参考にさせていただいております。
ブライトトーンと、ストロングトーンのコードが一緒になっているので、
可能でれば正しいものを掲載していただきたいと思い、ご連絡させていただきました。
よろしくお願い致します。
>いいじまさま
貴重なご指摘ありがとうございます!
早速に修正させていただきました。本当に助かりました。
いいじまさまのご親切に感謝しかありません!
今後も至らない点がございましたらご指摘願います。
また、何かご要望がございましたら添えるように尽力いたしますので、今後ともよろしくお願いいたします。
もう修正していただいたのですね、早くて驚きました。
有難うございます。
これからもよろしくお願い致します。
色の勉強を独学で始めたばかりのものです。
「純色」は、RGB のどれかが 1 でどれかが 0 の色だと考えるとわかりやすい(より鮮やかで、白と黒を混ぜるだけで、すべてのトーンを作れる)ように思うのですが、どうもそうではないようで、不思議に思っています。
たとえば vivid の yellow の下が 055D87 ですが、たとえば 5 を引いて R をゼロにして(005882)、G,B をおおむね2倍すると (00A7FF) になります。この方がずっと明るく、色味がはっきりしているように見えます。
純色 vivid の作り方について教えていただけますと幸いです。
よろしくお願いします。
後で気づいたので、補足です。
https://blog.ekaki-j.com/color-hue-value-chroma
の色相環の図で見ても、yellow の 120度にあるシアンは、私の示した 00A8FF の方がより近い気がします。
よろしくお願いします。
わたしの書いていたのは、HSB なのか HLS なのかなどわかりませんが、コンピュータグラフィックソフトで使われるモデルでの話だとほぼ自己解決しました。 まだまだ勉強が足りません。。。
もっとも、ここにお示しいただいている RGB 値は、日本色彩研究所による「デジタル色彩マニュアル」(2004) に書かれている値とは異なるようです。出典をお知らせいただけますと幸いです。
よろしくお願いします。
コメントありがとうございます。返信が大変遅くなり申し訳ありません。
いろいろと勉強されているようで頭が下がります。
かなり古い記事なので何を参考にしたかもあまり覚えてないのですが、新配色カードは参考にしていると思います。「デジタル色彩マニュアル」を参考にした記憶はございません。
PCCSトーンはデジタル普及以前に、人が心理的に知覚する色から定義されたものなので、もともとWebを対象とはしていません。なので、配色カードから視覚的に近いと感じるカラーコードを探すことになり、心理状態の影響もありますので、万人が一致するとは限らないのではないかと思います。
それぞれのトーンにも幅があるでしょうし、私は、結局、人の感じ方だと思います。
ほさか様もご自分の感覚を大切にしていただければ良いと思います。
しかしながら、「デジタル色彩マニュアル」できちんと定義されてるのであれば、大多数の方には、それがしっくりくるのではないでしょうか。
こんな返信しかできず、お役に立てず申し訳ございません。
たくさんのコメントをありがとうございます。
返信ありがとうございます。もともとデジタル用(WWW用)で学習を始めたのですが、書籍ではじめにでてくるのがPCCSやマンセルの色相環になり、混乱していました(まだしていると思います)。
「デジタル色彩マニュアル」では、24色相に対して12トーンの RGB値が記載されています。(量が多いのですが、いずれは分析してみようかとも思っています。) ただそこでも 「心理的に知覚する色」ということで、HSB などのような、機械的に決まるものではないようですね。アタマが単純な(単純化されると幸せを感じる)理系人間にはキビシイです。
異なる色相での、同じトーン・明度・彩度の色の組み合わせの決め方、とか、明度の評価方法・計算方法がわかるとありがたいなと思っているのですが、まだ情報を見つけられず。。。
*
ここのページには、ぐぐってたまたまあたったのですが、勉強の材料はたくさんありそうで、お気に入りにさせていただきました。ご迷惑かもしれませんが、また勉強させてください。おかしな質問をすることもあるかと思いますが、お許しください。
よろしくお願いします。
ありがとうございます。こちらこそ、勉強の機会になります。
デジタルとアナログの違い、つまり光(加法混色)と色(減法混色)の違いだと思います。
デジタルですと色光の量を数字で表せますが、アナログの場合はそうはいかないですよね。
色の表現は白と黒の間で無数にあるのに、PCCSの新配色カードでたった199色、マンセル表色系の「The Munsell Book of Color」で約1600色、「JIS標準色票」で約2141色です。
これが色を体系化(数値化)する困難さを物語っているように思えます。
これらは同じ色を伝えるための手段に過ぎず、オレンジ色っぽい赤を赤と思うAさんと、マゼンタっぽい赤を赤と思うBさんに共通の色を伝えるためのツールですね。しかし実際の見え方は人それぞれ、また心理状態にもより、曖昧なものですよね。
トーンなどはまさしく曖昧で、だからイメージとしてポジティブなものやネガティブなものなど複数のキーワードがあったりするんだと思います。
色彩は奥が深いですね。
ありがとうございます、
はい。色は人によって見え方が違う、と言われてしまうと、ホントに困ってしまいます。
でも、網膜のたんぱく質の量や、脳での色認識への変換のされ方は確かに人によるはずで、デジタルの量として同じ色光だとしても、感じ方(私は、感覚的、と思いますが、色の方は、心理的、と表現するようですね)はそれぞれなのは、確かに間違いないでしょう。
もっとも、わたしも若干歳をとっていて、さいきんは暗い中ではモノが見ずらくなっています。気づかないだけで、色の見え方も昔とは違うのでしょう、同じ人でさえ。
共通言語のようで、そうではないようで、色は難しいですね。
私も同じく老眼が進行中で、暗い中では色の識別が困難ですね。そんな時に明度差の重要性を再認識します。
朝晩や元気な時と疲れている時でも見え方は変わりますね。目を酷使する長時間のPC作業では如実です。