WordPressサイトのテーマを変えたりデザインやサイト構成を一新したい時、一時的であれ、サイトがメンテナンス中になるのは避けたいところです。
また、安易にWordPress自体の更新やプラグインのバージョンアップなどを行って動作に不具合が出ないよう、テストサイトで試してみたいことも多々あります。
もちろん、予めバックアップは取っておきますが、不具合が生じたときにすぐに復旧できなかったり、原因探究のため更新完了までに時間がかかってしまったりします。なので、できれば万全の態勢で更新したいところです。
そこで私がやっているのが、ミラーサイトを作って本番サイトとテストサイトを交互に運用する方法です(あくまで私の方法です)。
ミラーサイトの片方を非公開のテストサイトとし、本番サイトのサイト構成やデザインの変更、WordPressやプラグインのバージョンアップなどを行う際に、テストサイトでテストし、問題なければテストサイトと本番サイトを切り替え、交互に運用するのです。
そして、テストサイトとなったサイトはサイトアドレスを変え、301リダイレクトで本番サイトにリダイレクトするようにします。
なお、以下の方法は運用中のサイトに変更を加えるものではありませんが、万が一に備え、必ずバックアップをとって行って下さい。
新規ディレクトリにWordPressをインストールしてミラーサイトを作る
まず、現状のサイトから必要なものをバックアップして、新規サイトに復元し、現状のサイトと全く同じ内容のサイトをもう一つ作ります。
ミラーサイトを作る場所(サブドメインや別ドメインなど)はいろいろあるかと思いますが、今回は、ルートディレクトリに置いたwpディレクトリに既存のWordPressがインストールされているとし、以下の設定を仮定します。
- 既存の運用サイト
-
- WordPressアドレス
- example.com/wp
- サイトアドレス
- example.com
- 新たに作るミラーサイト
-
- WordPressアドレス
- example.com/wp2
- サイトアドレス
- example.com/wp2
既存サイトと新規サイトの違いは上記アドレスと、検索エンジンにインデックスさせるかさせないかだけで、あとは全て同じにします。
既存サイトからバックアップする
まずは既存サイトのバックアップです。WordPressからのバックアップではプラグインを使う方法などありますが、ここでは手動で必要なものだけバックアップする方法とします。
バックアップ及び復元するものとしては、テンプレートファイルなどのファイル類、データベース、画像などメディア類、WordPressの各設定があります。
なお、このバックアップは新規サイトで使うものですので、既存サイトの不測の事態に備えるものではありません。そのためのバックアップは別途とっておくことをおすすめします。
- 子テーマをバックアップする
- 子テーマにはCSSファイルやテンプレートファイル、JavaScriptファイルなど、カスタマイズされたファイルがあると思いますので、FileZillaなどのFTPツールを使って wp/wp-content/themes 以下の、使用している子テーマを、中身ごとダウンロードしておきます。
なお、親テーマは、テーマのバージョンアップ時に更新されてしまうので、カスタマイズしないことをおすすめします。 - データベースのバックアップ
-
データベース(.sql)のバックアップは、phpMyAdminで行います。phpMyAdminへの入り方は、ホスティングサーバーにもよるので割愛します。
-
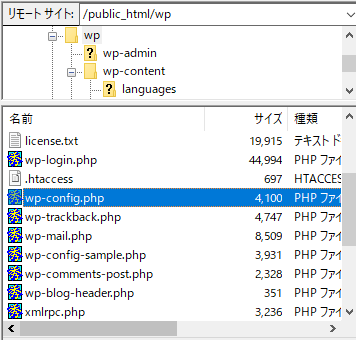
前もって、使用しているデータベース名などを知っておく必要があるので、FTPツールを使用してwpフォルダ直下のwp-config.phpをダウンロードしておきます。
-
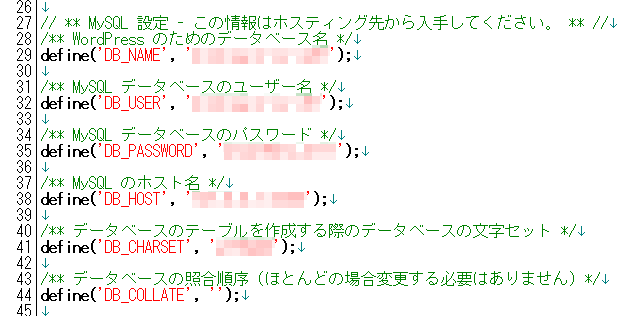
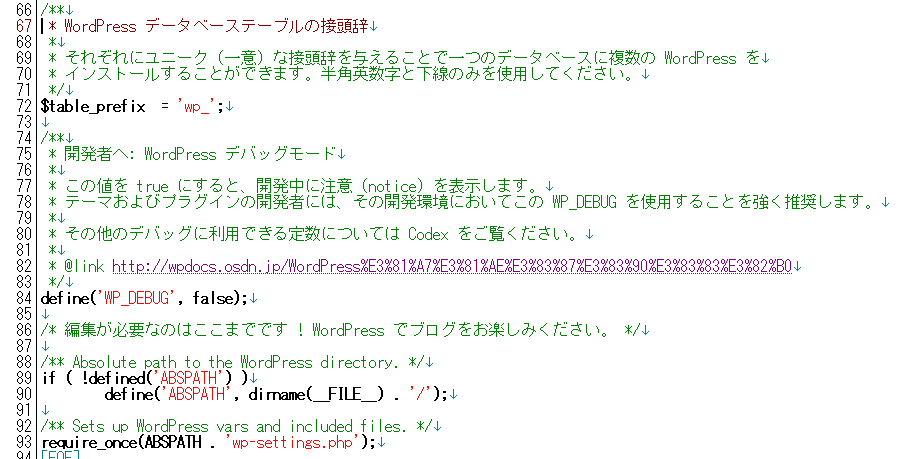
ダウンロードしたwp-config.phpをテキストエディタなどで開き、29行目あたりのデータベース名を確認します。
-
phpMyAdminでデータベースのテーブルを選択する際に必要なので、wp-config.phpの72行目あたりの接頭辞($table_prefix の値。この場合 wp_ となります)を確認しておきます。
-
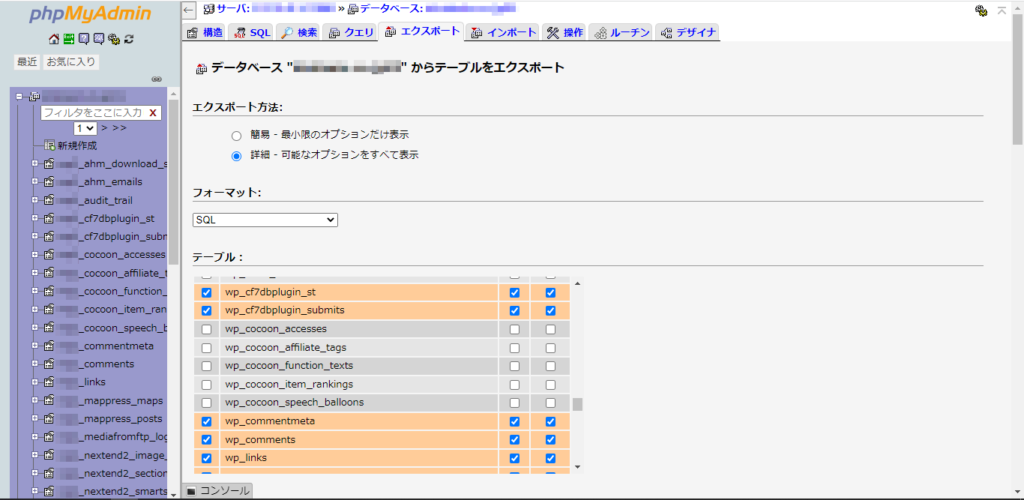
phpMyAdminにログインし、該当のデータベースを選択した状態で[エクスポート]タブをクリックし、「エクスポート方法」を「詳細」にして前述で確認した接頭辞の「テーブル」を選択します。
この時、siteurl(WordPressアドレス)とhome(サイトアドレス)を含む 接頭辞_optionsテーブル(この場合 wp_options)はチェックしないほうが良いでしょう(WordPressアドレスもサイトアドレスも変わるので)。もし wp_optionsを含めてエクスポートしてしまった場合は、後にインポートする際に書き換える必要があります(後述)。
これまでの経験では、Cocoonのようにテーマ固有のテーブルは、他と同様にチェックしてエクスポートして進めて、うまくいく場合といかない場合がありました。チェックしないほうが後々スムーズかもしれません(この場合、wp_cocoon_に続く名前のテーブル)。 -
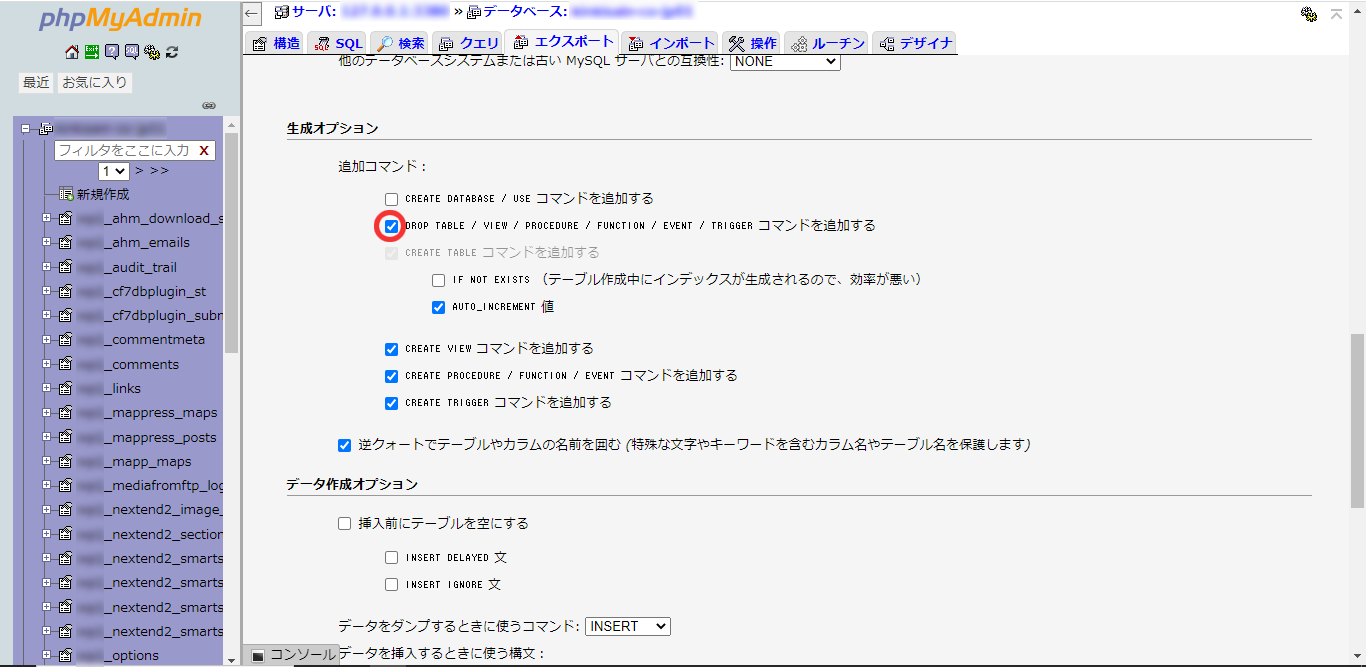
新規サイトのデータベース(後にWordPressをインストールする際のデータベース)が現状のサイトと違う場合で、新規データベースを作る場合は「CREATE DATABASE / USE コマンドを追加する」にチェックしますが、共用サーバーなどでは既にデータベースは作成済みの場合が多いです。
今回は既にある同一データベース上に接頭辞の違うテーブルを作成しますので、同名のテーブルが存在すれば削除する「DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT / TRIGGER コマンドを追加する」のみにチェックします。 -
ページ最下部の[実行]をクリックしてsqlファイルをエクスポートします。
-
- 画像データなどのメディアをバックアップする
-
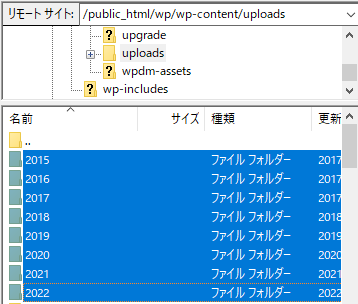
FTPツールを使って、画像データが入っているフォルダ(デフォルトでは wp/wp-content/uploads 以下)を中身ごとダウンロードしておきます。
画像フォルダをルートディレクトリに置いている場合は両サイトで共有出来ますので特にバックアップの必要はありません。 - テーマ固有の設定をバックアップする
- Cocoonなどのテーマには固有の設定がありますので、WordPressの管理画面からバックアップしておきます。例えばCocoonの場合ですと、[Cocoon設定] > [バックアップ] > [バックアップファイルの取得]となります。
新規WordPressのインストールとテンプレートファイル等のコピー
-
新規ディレクトリにWordPressをインストールします
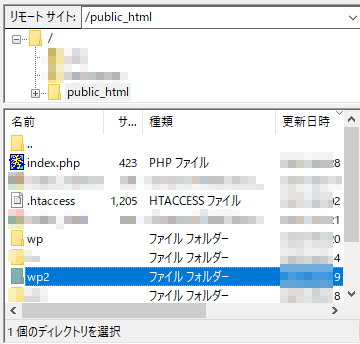
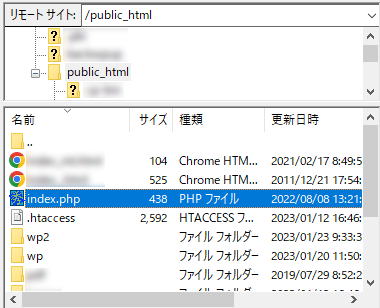
ルートディレクトリ(この場合 public_html)に既存サイトの wpフォルダがありますので、新規に wp2フォルダを作り、WordPressを新たにインストールします(誤って wpフォルダに上書きインストールしないようご注意ください)。
FTPツールを使ってインストールしても良いですし、レンタルサーバーに簡単インストールなどのサービスがあれば、それを利用しても良いです。
インストール時のユーザー名やパスワードなどの情報は、既存サイトと同様にします(違っていても後のデータベースのインポートで上書きされてしまうので)。
インストールの際にデータベースを自動または手動で作成しますので、そのデータベース名と接頭辞をメモしておきます(後にwp-config.phpでも確認可能)。インストールについては下記もご参考ください。
![]() WordPress のインストールWordPress はインストールが簡単なことで有名です。ほとんどの環境でごく簡単な手順でインストールが済み、…
WordPress のインストールWordPress はインストールが簡単なことで有名です。ほとんどの環境でごく簡単な手順でインストールが済み、… -
テーマやプラグインをインストールします
テーマにおいては、既存サイトと親テーマが同じだとしても、特にCocoonのようにデータベースにテーブルを作成するテーマは、インストールし直したほうが無難だと思います。
-
バックアップしておいたファイルをアップロードします
FTPツールを使って、既存サイトからバックアップしておいた子テーマをフォルダごと wp2/wp-content/themes にアップロードします。
その際、子テーマのテンプレートファイルやJavaScriptファイルに、既存サイトのURLの記述があると、サイトを開いたときにエラーを起こすことがあるので確認します。
同様にバックアップしておいた画像などのメディアファイルをフォルダごと画像フォルダ(デフォルトでは wp2/wp-content/uploads)にアップロードします。
ここでも、画像フォルダをルートディレクトリに置いている場合は共有出来ますのでアップロード不要です。
また、WordPressのメディアライブラリとの紐づけ(メディアライブラリで表示されるように)は後で行います。 -
テーマ固有の設定ファイルを復元
例えば、テーマにCocoonを使用している場合は、既存サイトから取得したCocoon設定のバックアップファイルを用いて、新規サイトで[Cocoon設定] > [バックアップ] > [ファイルを選択] > [設定の復元]で復元します。
データベースファイルの変更とインポート
-
データベースファイルの内容変更
既存サイトのデータベースからエクスポートしておいたsqlファイルを秀丸などのUnicord(UTF-8)に対応したテキストエディタで開き、必要箇所を変更します。変更箇所は多いので、テキストエディタの検索・置換機能を使うことをおすすめします。
- 接頭辞の変更
- 接頭辞 wp_ のところをすべて新規インストールしたWordPressのデータベースの接頭辞に変更します。
- リンクURLの変更
- メディアファイルなどへのリンクURLが、既存サイトのURL(example.com/wp/…)になっているので、 /wp/ を /wp2/ に変更します(WordPressインストールディレクトリより下層は同じはずなので)。
- もし、エクスポート時に wp_optionsテーブルも含めてしまった場合は、example.com/wp と example.com を example.com/wp2 に変更します。
-
データベースファイルのインポート
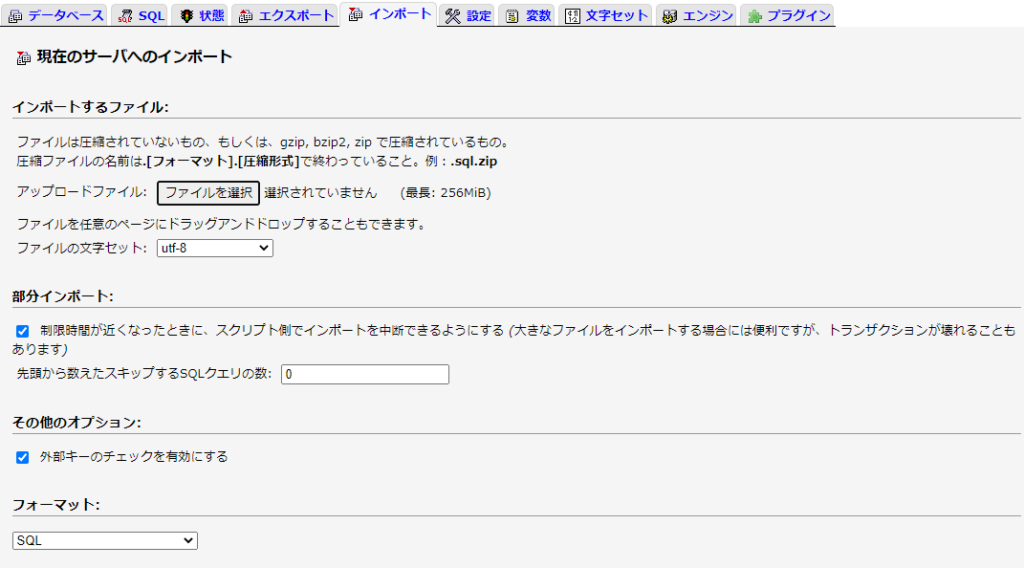
phpMyAdminにログインし、[インポート]タブの[ファイルを選択]ボタンから変更したsqlファイルを選択し、ページ最下部の[実行]ボタンをクリックしてインポートします。
ページ内のチェック項目などはデフォルトのままで大丈夫です。
新規WordPressの確認と設定
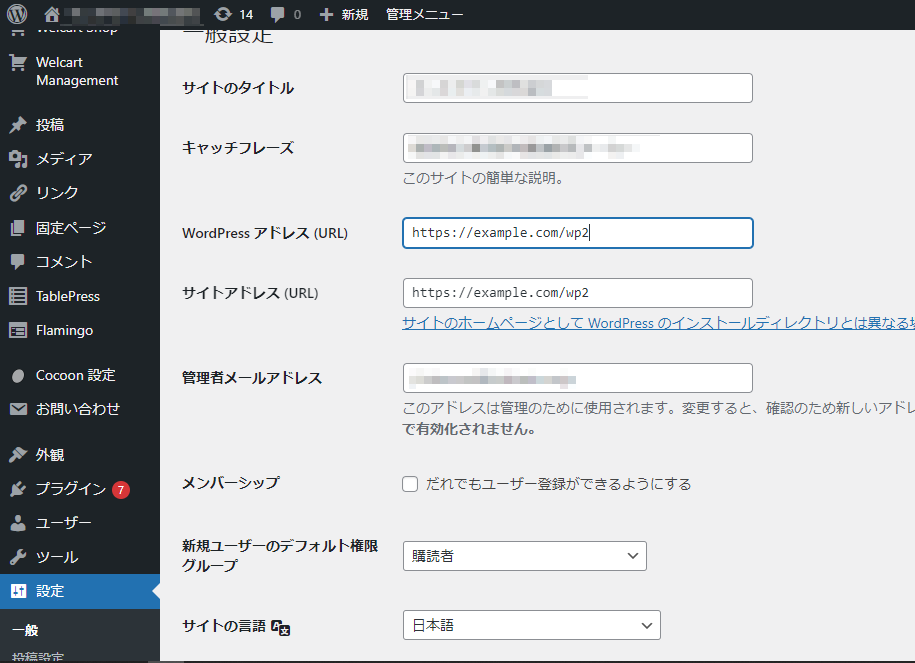
新規WordPressの管理画面にログインし、設定内容を確認し、必要に応じて変更します。
特に一般設定や表示設定、パーマリンク設定などを確認すると良いと思います。
- 一般設定の確認
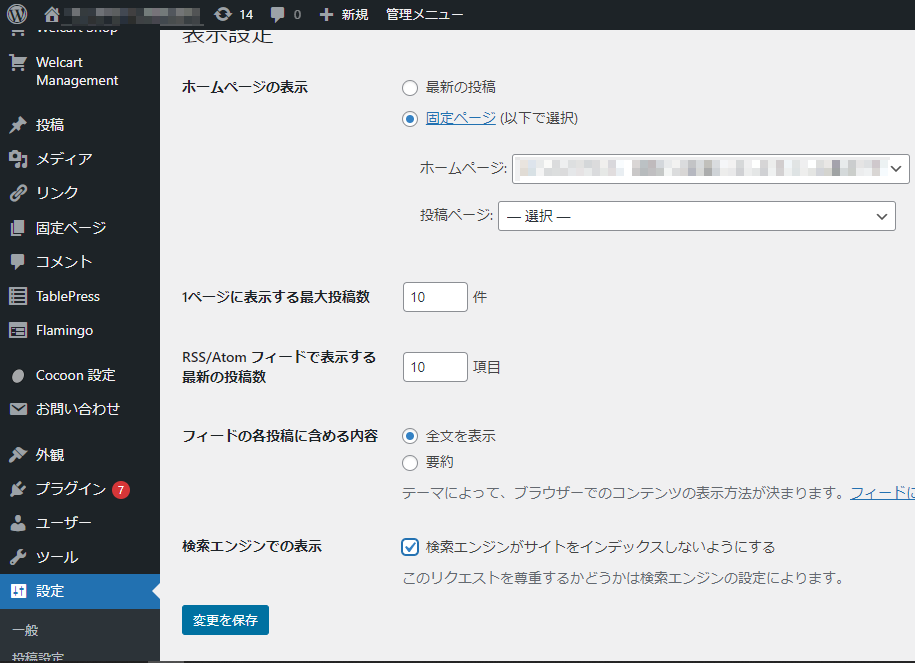
- 表示設定の確認
- パーマリンク設定の確認
画像ファイルのメディアライブラリとの紐づけ
FTPツールでアップロードした画像ファイルのメディアライブラリとの紐づけをします。
ここではプラグイン「Bulk Media Register」を使います。
-
WordPress管理画面から[プラグイン] > [新規追加]で検索欄に「Bulk Media Register」と入れると出てきますので、インストールして有効化します。
-
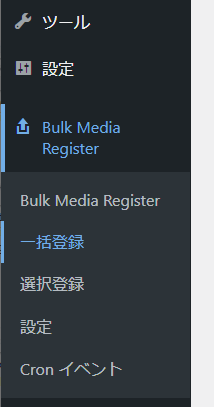
管理画面メニューから[Bulk Media Register] > [一括登録]を開きます。
-
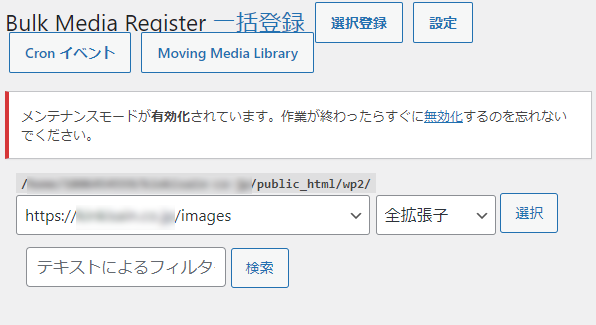
メディア保存ディレクトリが表示されていることを確認して(デフォルトでは~/wp-content/uploads)、[選択]をクリックし、続いて[検索]をクリック。
-
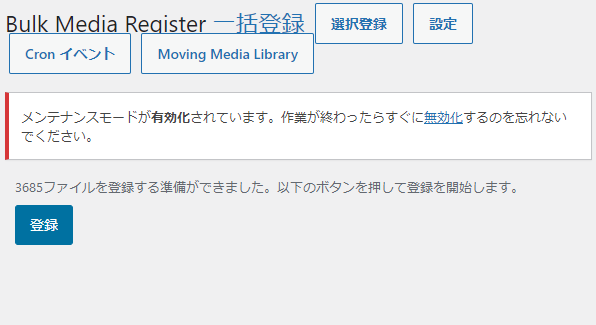
検索が完了して登録準備が出来たファイル数が表示されます。[登録]をクリックすると登録が開始されます。
登録するファイルが存在しない場合は、File doesn’t exist? と表示されます。 -
登録はメディア数が多いとそれなりに時間がかかります。
サイト(ここでは https://example.com/wp2 )を表示して問題なければミラーサイトは完成です。
ミラーサイトをメンテナンス用にする
ミラーサイトが完成したら、万一アクセスされた時のために、プラグインを使用してメンテナンスモードにします。
ここではプラグイン「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder(旧 WP Maintenance Mode )」を使います。
このプラグインを使うと、管理者のみ公開状態と同様に確認することができ、管理者以外にはメンテナンス中用の別の表示をします。なお、別途プラグインに Welcart を使用している場合は注意事項があります。

この注意事項は、WordPressの[設定] > [表示設定]で「ホームページの表示」を固定ページにしている場合は問題ありません。
-
WordPress管理画面から[プラグイン] > [新規追加]で検索欄に「lightstart」か「maintenance mode」と入れると出てきますので、インストールして有効化します。
-
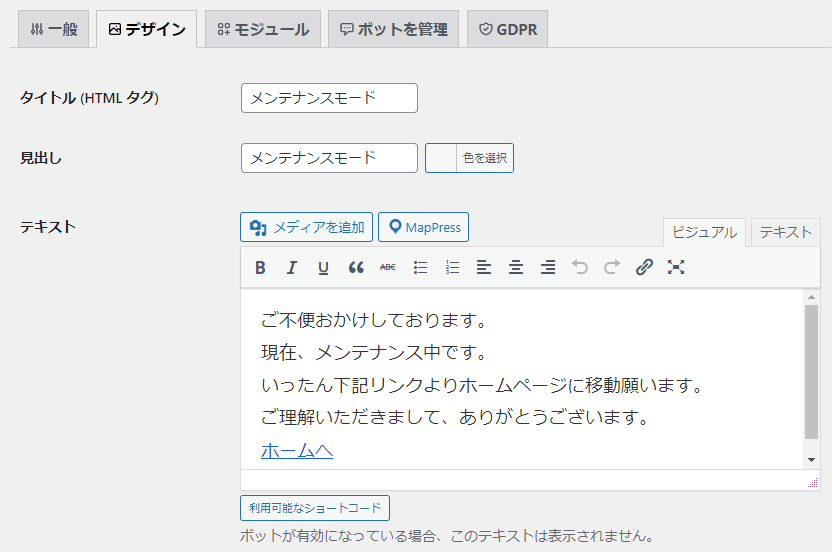
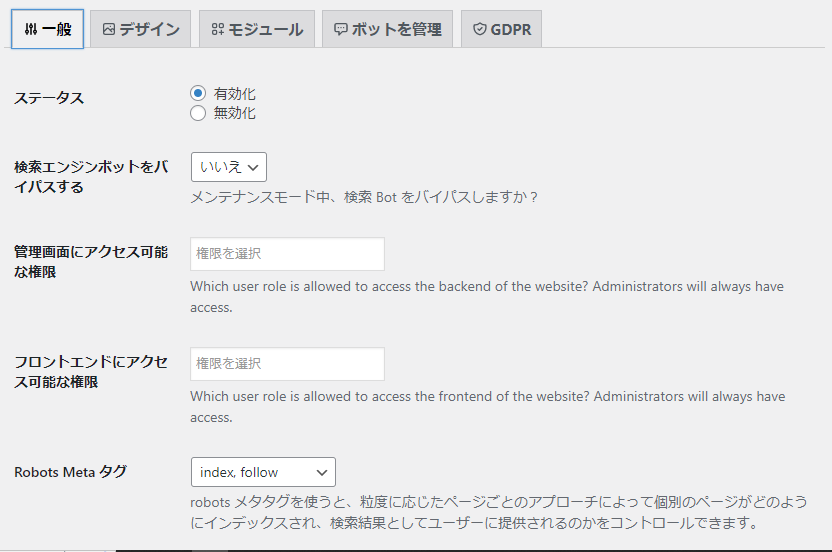
[設定] > [LightStart]を開いて[デザイン]タブの「テキスト」を任意に変更します。公開中サイトのホームページへのリンクを貼るなどしておけば良いと思います。
-
[一般]タブの「ステータス」を有効にするとメンテナンスモードになります。
-
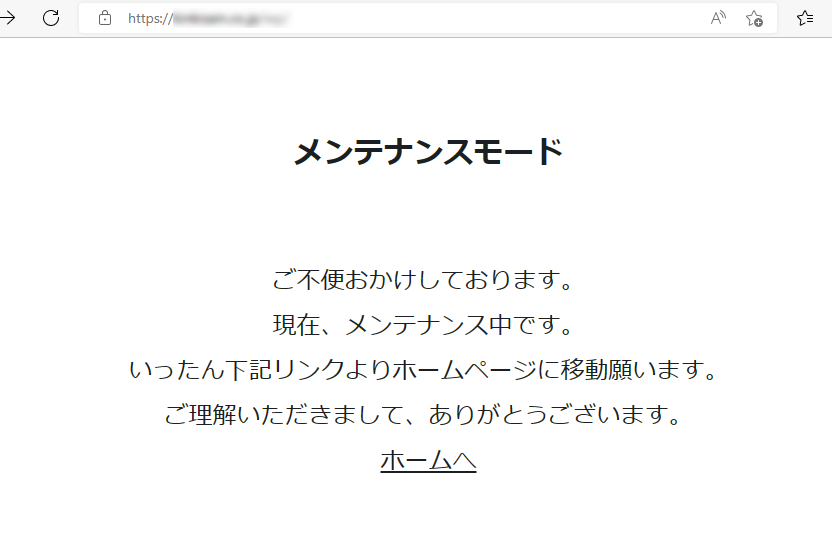
ミラーサイト(ここでは http://example.com/wp2 )を開くと、メンテナンス時に管理者ログインしている場合は公開時のように表示されますが、管理者以外のアクセスは「メンテナンスモード」で表示されます。
ミラーサイトに301リダイレクト設定をする
メンテナンス時以外に、万一外部からミラーサイト(ここでは http://example.com/wp2 )にアクセスがあった場合に、公開サイトにリダイレクトします。
リダイレクトは通常時とメンテナンス時で有効/無効を切り替えますので、作業効率を考えてプラグインで設定します。
今回はプラグイン「Redirection」を使います。
-
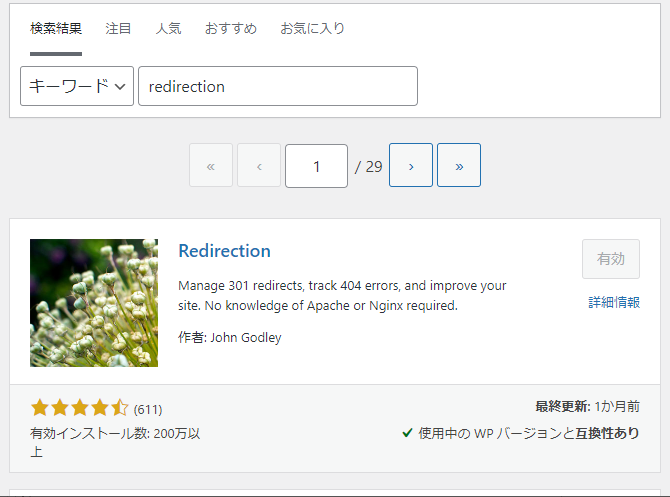
WordPress管理画面から[プラグイン] > [新規追加]で「Redirection」を検索し、インストールして有効化します。
-
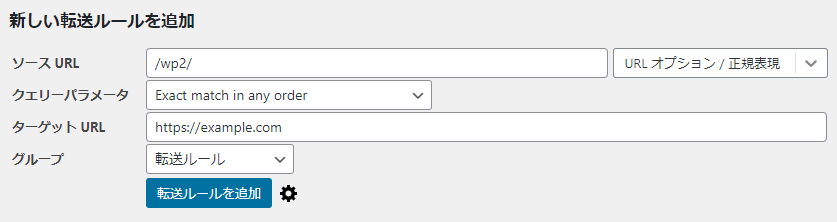
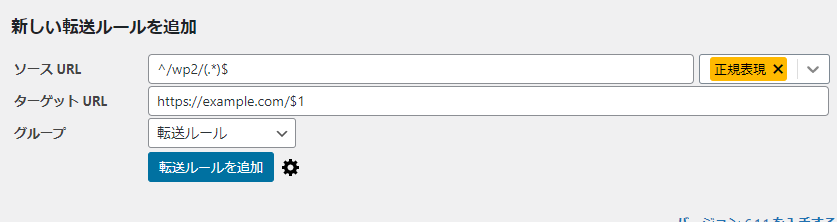
[ツール] > [Redirection]を開き、「ソースURL」にリダイレクト元、「ターゲットURL」にリダイレクト先を入れます。
まずは https://example.com/wp2 を https://example.com にリダイレクトするので、
- ソースURL
- /wp2/
- ターゲットURL
- https://example.com
と入れて[転送ルールを追加]します。
これで、ミラーサイトを301リダイレクトさせ、SEO的にも公開サイトに影響のないようにしました。
次に、ミラーサイトでテストや開発を行う際の手順です。
ミラーサイトでテストや開発をする
ミラーサイトで開発やテストを行うには、まず、リダイレクトを解除しなければなりません。そうしないと管理画面に入れないからです。リダイレクトを解除した後のミラーサイトは、前述のプラグインにより「メンテナンスモード」となります。
-
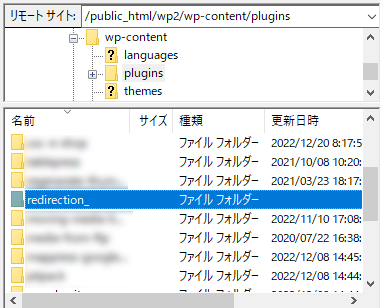
リダイレクトによりWordPressの管理画面を開くことが出来ないので、FTPツールを用いてプラグインを無効化します。
[WordPressインストールディレクトリ]/wp-content/plugins にある「redirection」を見つけ、ディレクトリ名を変更して無効化します。末尾に _(アンダースコア)を付けるなどが簡単かつ分かりやすくて良いと思います。 -
管理画面に入れるようになりますので、[プラグイン] > [インストール済みプラグイン]で「redirection」が無効化されていることを確認します。
無効化を確認しましたら、FTPツールで、アンダースコアを付けたディレクトリ名を元に戻しておきます。 - ミラーサイトで開発やテストを行い、再度、公開サイトにリダイレクトさせる場合はプラグイン「redirection」を有効化します。
ミラーサイトをテストと開発専用に使用する場合はここまでですが、ミラーサイトと公開サイトを入れ替える場合は「redirection」を無効化のまま、管理画面の作業を行います。
ミラーサイトと公開サイトを入れ替える
ミラーサイトで開発した後、表示や動作に問題ないことを確認して、そのミラーサイトを公開し、これまで公開していたサイトをテスト用にして、交互に運用することが可能です。
なお、サイトの切り替えは、テーマやプラグインの動作確認を行ってからやるようにします。
-
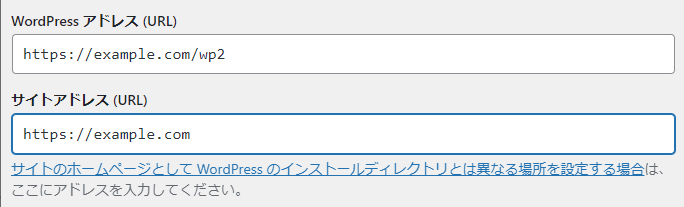
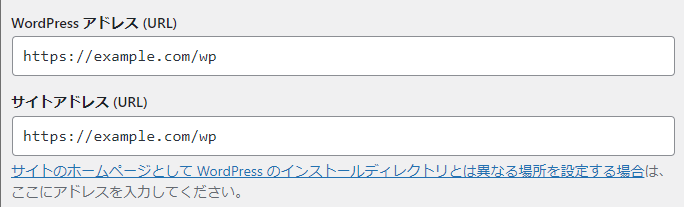
ミラーサイトの管理画面[設定] > [一般]のサイトアドレスを公開サイトと同じ https://example.com に変更します。この時点ではまだ公開サイトは変わりません。
- WordPressアドレス
- https://example.com/wp2
- サイトアドレス
- https://example.com/wp2 → https://example.com
-
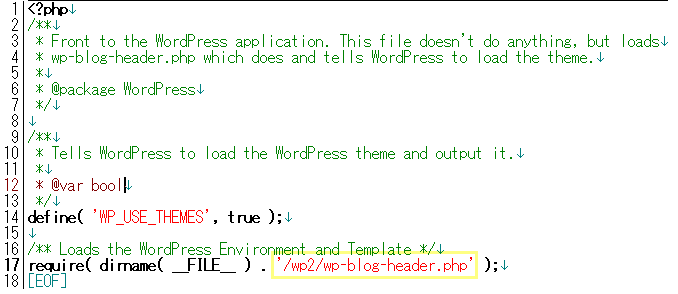
FTPツールを使い、ルートディレクトリの index.php をダウンロードします。
-
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' ); #変更前 require( dirname( __FILE__ ) . '/wp2/wp-blog-header.php' ); #変更後
-
FTPツールで index.php をアップロードして上書きすると、公開サイトが wp2ディレクトリのほうに切り替わります。
管理画面[設定] > [表示設定]の「検索エンジンがサイトをインデックスしないようにする」のチェックを外し、[設定] > [LightStart]の[一般]タブの「ステータス」を無効化にします。- 公開サイトWordPressアドレス
- https://example.com/wp → https://example.com/wp2
- メンテナンス用ミラーサイトWordPressアドレス
- https://example.com/wp2 → https://example.com/wp
-
切り替え後、メンテナンス用となったWordPressアドレス https://example.com/wp のほうの管理画面に入り、[設定] > [一般]の「サイトアドレス」を https://example.com/wp に変更、[設定] > [表示設定]の「検索エンジンがサイトをインデックスしないようにする」のチェックを入れ、プラグイン「Redirection」「LightStart」のインストール及び設定を同様に行い、301リダイレクトさせて備えます。
- 切り替えてメンテナンス用になったミラーサイトの設定
-
- サイトアドレス
- https://example.com → https://example.com/wp
- 検索エンジンがサイトをインデックスしないようにする
- チェックを入れる
- リダイレクトプラグイン
- 公開サイトへ301リダイレクト
- メンテナンスモードプラグイン
- メンテナンスモードにしておく
以上、ここまで長文をご覧下さり、誠にありがとうございます。ご参考になれば幸いです。



































コメント