弊サイトはイラストやロゴなどを取り扱っておりますので、必然的に画像の掲載がメインになったりします。とういうわけで、サムネイル画像(アイキャッチ画像)は必要不可欠なのです。
画像掲載がメインでなくても、記事の内容をイメージで視覚に訴えることは本文に導入しやすくなりますし、無機質なWebサイトが華やかになります。
WordPressには、3.x以降から、このアイキャッチ画像を表示させる便利な機能があります。しかし、自作テーマやカスタマイズされたテーマであったり、アイキャッチ機能をサポートしていないテーマの場合には、アイキャッチ機能を有効化してあげなければなりません。
アイキャッチ機能を有効化するには、テーマファイルの中のfunctions.phpに下記のコードを追加します。
<?php
add_theme_support('post-thumbnails'); //アイキャッチ機能の有効化
?>
add_theme_supportは、テーマが機能をサポートするための関数です。
‘post-thumbnails’は、追加する機能の名前のパラメータです。
そして、テーマファイルに下記のコードを追加することでアイキャッチ画像を表示させることが出来ますが、このままではアップロードしたサイズのまま表示されます。
<?php the_post_thumbnail(); //アイキャッチ表示?>
アイキャッチ画像のサイズを指定するには、上記のコードにパラメータを追加する方法があります。
例えば、下記のコードですと、縦横の長辺側が160pxになり、縦横比は変わらないまま縮小されます。320×200の画像の場合は160×100になります。
<?php the_post_thumbnail(array(160,160)); ?>
ダッシュボードのメディア設定で設定されたサイズを使用する場合は、下記のようになります。
<?php the_post_thumbnail('thumbnail'); //サムネイル?>
<?php the_post_thumbnail('medium'); //中サイズ?>
<?php the_post_thumbnail('large'); //大サイズ?>
テーマファイルのコードにパラメータを追加したり、メディア設定のサイズを使わず、functions.phpでサイズを指定する方法もあります。
縮小時に切り抜くことが出来るので、アイキャッチ画像のサイズをテーマファイルに関わらず一定にする場合に便利です。
<?php set_post_thumbnail_size(160, 160, true); //幅,高さ,縮小時に切り抜くかどうか?>
アイキャッチ画像のサイズを設定するのではなく、サムネイルや中サイズや大サイズとは別に、画像のサイズ設定を作る場合は、$nameパラメータで名前を指定して、functions.phpに下記のように追加します。
記事一覧を表示させるカテゴリページやトップページなどとは別に、各記事ページ(single.phpなど)の画像サイズを設定する場合などにも使えます。
<?php add_image_size('single-post-thumbnail', 320, 320, false); // 任意の名前,幅,高さ,縮小時に切り抜くかどうか?>
上記コードの場合は、テーマファイルには下記のように名前を指定して記入します。
<?php the_post_thumbnail('single-post-thumbnail'); ?>
投稿内容に画像が含まれる場合は、アイキャッチ画像を再度設定するのはちょっと面倒です。そんな時に使えるのがプラグイン「Auto Post Thumbnail」です。
弊サイトなどは投稿内容に画像が含まれることが多いので、そういった場合に自動的にアイキャッチ画像を設定してくれるので欠かせません。
画像が複数ある場合は、記事の中の最初の画像がアイキャッチになります。
また、この「Auto Post Thumbnail」はプラグイン導入前の過去の記事にもアイキャッチ画像を付けてくれます(もちろん、投稿内容に含まれている場合ですが)。
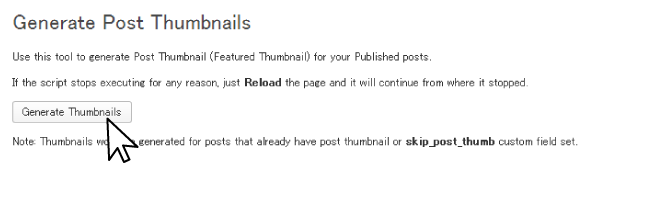
プラグインを導入すると、ダッシュボードの設定→Auto Post Thumbnailで下記画面になりますので、「Generate Thumbnails」をクリックすると自動付与されます。

「Auto Post Thumbnail」と上記のアイキャッチ関連コードを使えば、アイキャッチは思いのまま…かな…^^;




コメント