測定日や測定値などを複数メモる日常点検のような業務で、手帳にメモるのが面倒なのでスマートフォンからフォームに入力してメール送信したいということがありました。
しかし広範囲をチェックして回るので、その間にブラウザが閉じてしまったり更新してしまったりすると大変です。
そこで、ブラウザに入力内容を保持させる Garlic.js を使わせていただきました。
Webサイトのご訪問者目線で考えると、ユーザー向けの問い合わせフォームにも使えそうです。
皆さまも、フォームに入力した後にうっかりブラウザを更新してしまったり閉じてしまったりして、また最初から…なんて経験はないでしょうか?
Garlic.jsとは
Garlic.js は、フォームの入力内容をLocalStrage(ローカルストレージ)に保存(キャッシュのようなもので保存先はブラウザによります)して、ブラウザを更新しても閉じても入力内容を保持してくれるjQueryプラグインです。
うっかりブラウザを閉じてしまっても、再起動時に保存内容を再読み込みしてくれるので大変便利です。
以下にテストフォームを作りましたので、試しに適当に入力した後にブラウザを更新してみてください(送信ボタンはダミーです)。
更新しても入力内容が再度読み込まれていると思います。仮にブラウザを閉じても、次回開いたときに再読込されます。
LocalStrage(ローカルストレージ)に保存された内容が読み込まれるわけですが、[送信ボタン]を押して送信されると保存内容は消えます(テストフォームの送信ボタンはダミーです)。
Garlic.js の使い方
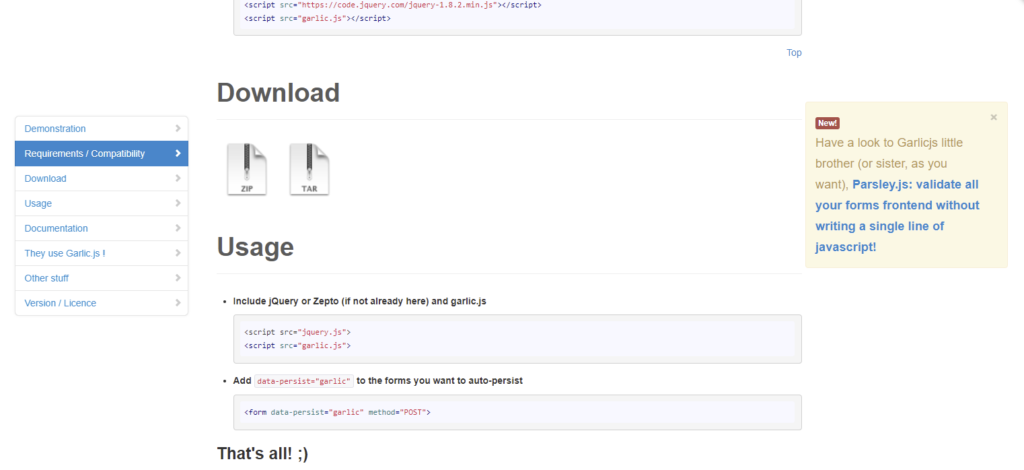
Garlic.jsはこちらからダウンロードできます。
リンク先ページをスクロールして中ほどにあります(下記画像をご参考に)。


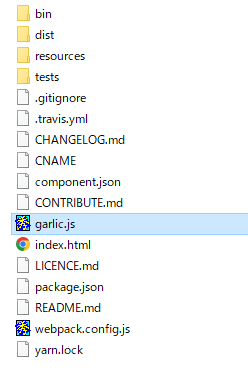
ダウンロードした圧縮ファイルを解凍して、その中のgarlic.jsファイルのみ使用しますので、Webサーバー内の任意の場所に置いてください(後述の例では、ルート直下のjsフォルダに置いています)。
使い方は非常に簡単で、まず、headタグ内で jQuery と Garlic.js を読み込みます( jQueryは、テーマで既に読み込まれている場合は不要です)。
くれぐれも、jQuery を先に読み込んでください。
ちなみに私がよく使うWordPressのテーマ「Cocoon」ですと、子テーマの tmp-userフォルダ内の head-insert.php にスクリプト部分のみ追記するだけです(jQueryの読み込みは不要です)。
<!doctype html> <html lang="ja"> <head> <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js?ver=1.12.4' id='jquery-core-js'></script> <script src='https://example.com/js/garlic.js'></script> </head> <body> <!-- フォームの内容 --> </body> </html>
任意のフォームのformタグの属性に data-persist=”garlic” を追加してください。
ちなみにテストフォームの内容は以下のような感じですが、ポイントはformの属性に data-persist=”garlic” を追加していることのみです。あとは適当に作っているだけです。
<form action="" data-persist="garlic" method="post"> <div class="grid-container"> <div class="grid-item"> <dl class="report"> <dt>担当者</dt> <dd><span class="your-name"><select name="your-name[]" aria-required="true" aria-invalid="false" multiple="multiple"><option value="大谷">大谷</option><option value="山田">山田</option><option value="鈴木">鈴木</option><option value="佐々木">佐々木</option></select></span></dd> </dl> </div> <div class="grid-item"> <dl class="report"> <dt>測定日</dt> <dd><span class="measurement-date"><input type="date" name="measuring-date" value="" aria-required="true" aria-invalid="false" /></span></dd> </dl> </div> </div> <div class="grid-container"> <div class="grid-item"> <div class="title">測定箇所</div> <dl class="measurement-point report"> <dt>水深</dt> <dd class="depth"><span class="depth"><input type="number" name="depth" value="4500" min="1000" max="8000" aria-required="true" aria-invalid="false" /></span></dd> <dt>水温</dt> <dd class="temperature"><span class="temperature-10"><input type="number" name="temperature-10" value="20" min="0" max="40" aria-required="true" aria-invalid="false" /></span>.<span class="temperature-1"><input type="number" name="temperature-1" value="0" min="0" max="9" aria-invalid="false" /></span></dd> <dt>測定時刻</dt> <dd class="time"><span class="hour"><input type="number" name="hour" value="16" min="0" max="24" aria-required="true" aria-invalid="false" /></span>:<span class="min"><input type="number" name="min" value="0" min="0" max="59" aria-required="true" aria-invalid="false" /></span></dd> </dl> </div> <div class="grid-item"> <dl class="report"> <dt>備考</dt> <dd><span class="remarks"><textarea name="remarks" cols="40" rows="10" aria-invalid="false"></textarea></span></dd> </dl> </div> </div> <p class="submit"><input type="button" value=" 送 信" class="fas" /></p> </form>
なお、WordPressのプラグイン「Contact Form 7」で garlic.js を利用されたい場合は、「Garlic.jsをContact Form 7で使う2つの方法」をご参考ください。
以下のページを参考にさせていただきました。
以上、ご参考になれば幸いです。
ありがとうございます。




コメント