WordPressのテンプレートタグを、投稿や固定ページの本文内でも使いたい時があります。
私の場合はテンプレートタグ get_bloginfo() でした。公開ディレクトリを変更したりする場合に、本文内の内部リンクに get_bloginfo() が使えれば、いちいち書き直さなくて済むからです。
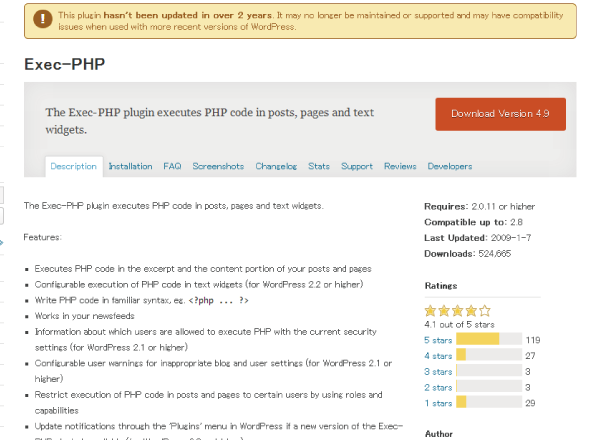
最初はプラグインExec-PHPを使おうと考えたのですが、これが結構セキュリティ的に危険だという記事を拝見して思いとどまりました。
Exec-PHPはインストールするだけで、エディタ内でPHPが使えるようになる非常に便利で危険な代物です。
まず、php.netには、Exec-phpで使用されているeval()という関数が非常に危険だと書かれています。
また、このプラグインは、2009年以降、更新されていないというのもちょっと…です。
ある程度の知識のある個人で使用するサイトならそう心配することもないかもしれませんが、クライアントに渡すものであったりとか会員サイトなどですと、投稿本文で自由にPHPを使えるということは、セキュリティホールを作ることにもなりかねないので、ちょっと怖いですね。
それに、プラグインを使わなくても簡単に出来ることは、使わずに実現したほうがスマートだと思うので、ショートコードを使ってエディタ内でPHPを使えるようにしました。これなら安全です!
まずはfunctions.phpに以下のコードを記入。ショートコード化する内容がテンプレートタグの場合。私の場合は get_bloginfo() が使いたかったので…。
<?php
function home_func() {
return get_bloginfo('url');
}
add_shortcode('home', 'home_func');
?>
ちなみにテンプレートタグじゃない場合こんな感じ。
<?php
function test_func() {
return 'ショートコードテスト';
}
add_shortcode('test', 'test_func');
?>
そして投稿本文内にショートコードを記入。
[home] [test]
結果はこんな感じになります。
ショートコードテスト
簡単すぎますね!よく使うものはショートコード化しておくと便利ですね。







コメント